こんにちは、Kaoriです。
WernerからCustmon Runtime for Lambdaの発表がありましたね。

というわけで、新しく発表されたCustom runtimeを使って例のごとくHello Worldを試してみましょう。
今回言語はRustを使ってみました。
Rustのインストール
$ curl https://sh.rustup.rs -sSf | sh
Current installation options:
default host triple: hoge
default toolchain: stable
modify PATH variable: yes
1) Proceed with installation (default)
2) Customize installation
3) Cancel installation
と聞かれるのでよしなに答えてインストールします。基本的には1でいいと思います。
Mac OS Xでのコンパイル
ビルド前に、Rustコンパイラが正しいプラットフォームをターゲットにしていることを確認します。
$ rustup target add x86_64-unknown-linux-musl
ターゲットプラットフォーム用のリンカもインストールします。musl-crossはクロスコンパイルツールチェーンです。
brew install filosottile/musl-cross/musl-cross
Cargoに上記のリンカーを使用するように指定します。 プロジェクトフォルダに.cargoという新しいディレクトリを作成し、configファイルを作成します。
$cd my_lambda_function
$mkdir .cargo
$ echo '[target.x86_64-unknown-linux-musl]
linker = "x86_64-linux-musl-gcc"' > .cargo/config
自動的に設定されたリンカーではなくmusl-gccを使用しようとするかもしれないので新しいリンカーへのシンボリックリンクを作成します。
$ ln -s /usr/local/bin/x86_64-linux-musl-gcc /usr/local/bin/musl-gcc
これでCargoをクロスコンパイルできるようになりました!
ビルド
Lambdaをビルドします。$ cargo build --release --target x86_64-unknown-linux-musl
以下のコマンドを実行して、Lambdaのzipファイルを作成します。
$ zip -j rust.zip ./target/x86_64-unknown-linux-musl/release/bootstrap
デプロイ
このzipファイルをLambdaにデプロイするため、AWSコンソールに移動しLambdaの新しい関数を作成します。
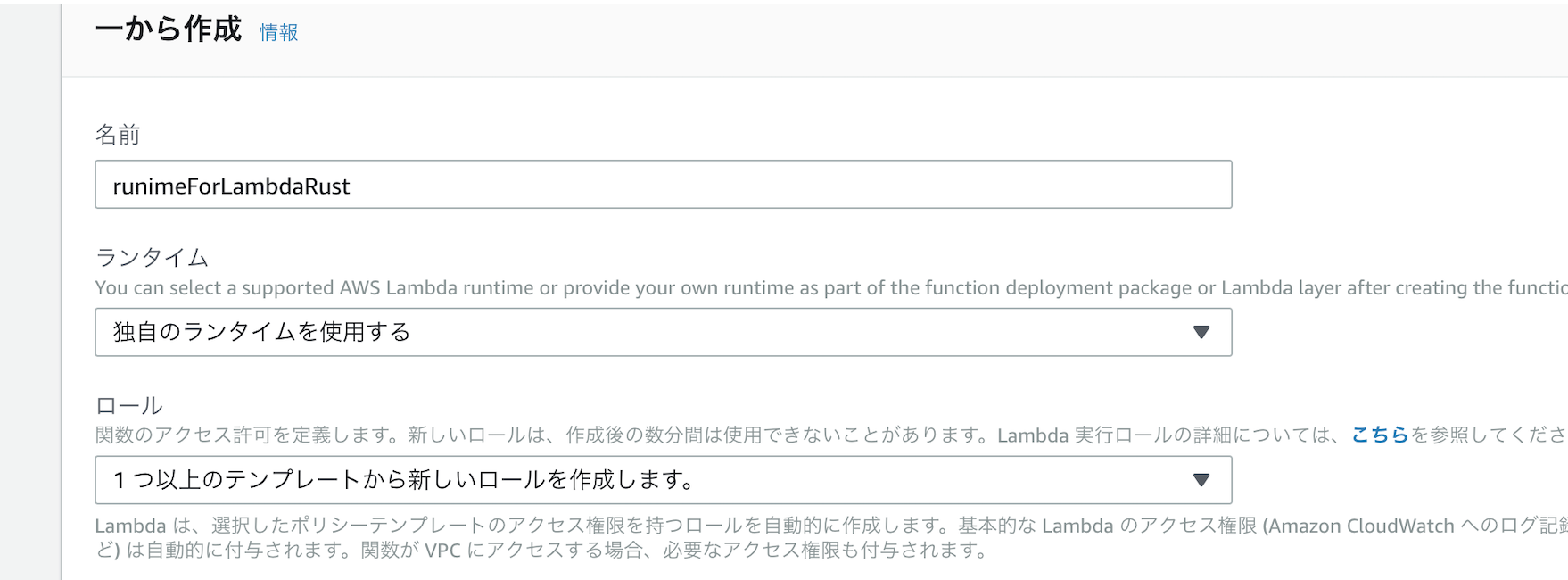
関数の作成から、
「一から作成」オプションを選択したままにします。

次に、関数に名前を付け、ランタイムを独自のランタイムを使用するにします。

最後に事前にロールがあれば既存のロールを選択するか、基本的な権限を持つ新規のロールを作成します(テンプレートを選択する必要はありません)。 最後に、[関数の作成]で作成します。
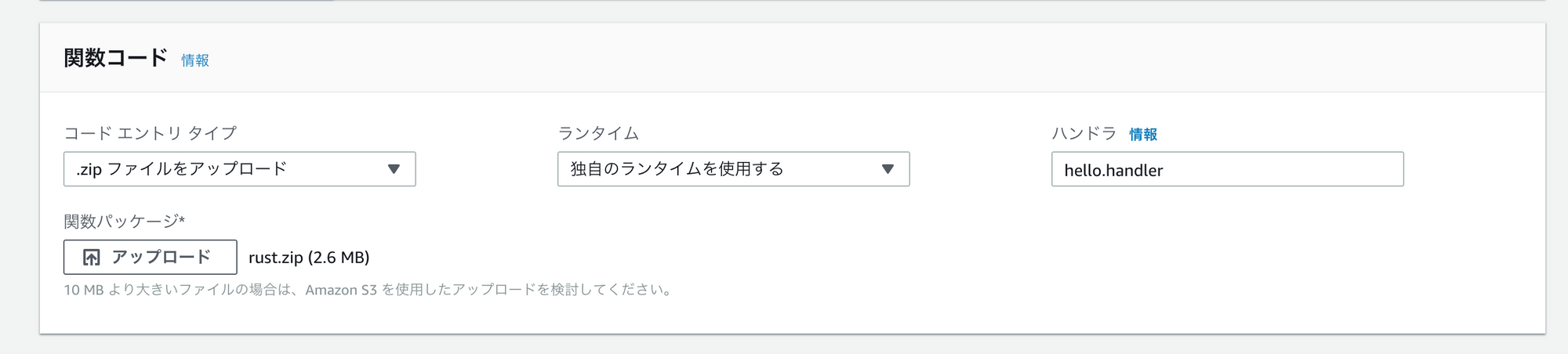
設定から関数コードのコード エントリ タイプを.zipファイルをアップロードにし、ランタイムを独自のランタイムにし、関数パッケージから先ほど作ったzipファイルをアップロードします。

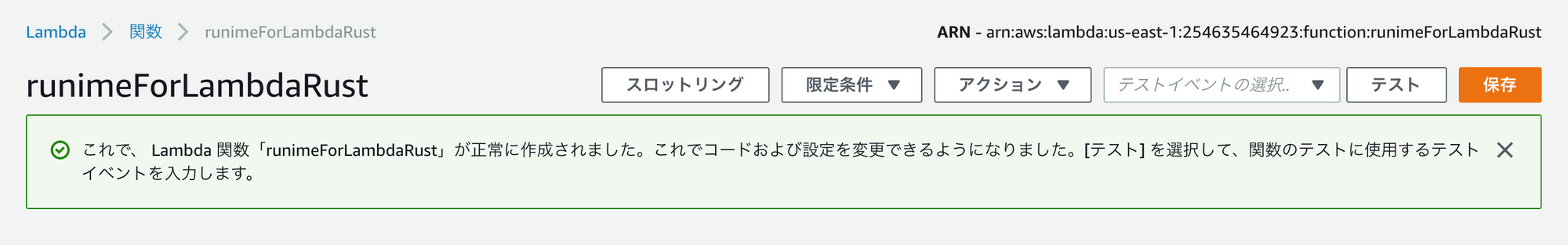
無事に作成されたことを確認したら、次は[テスト]をクリックします。

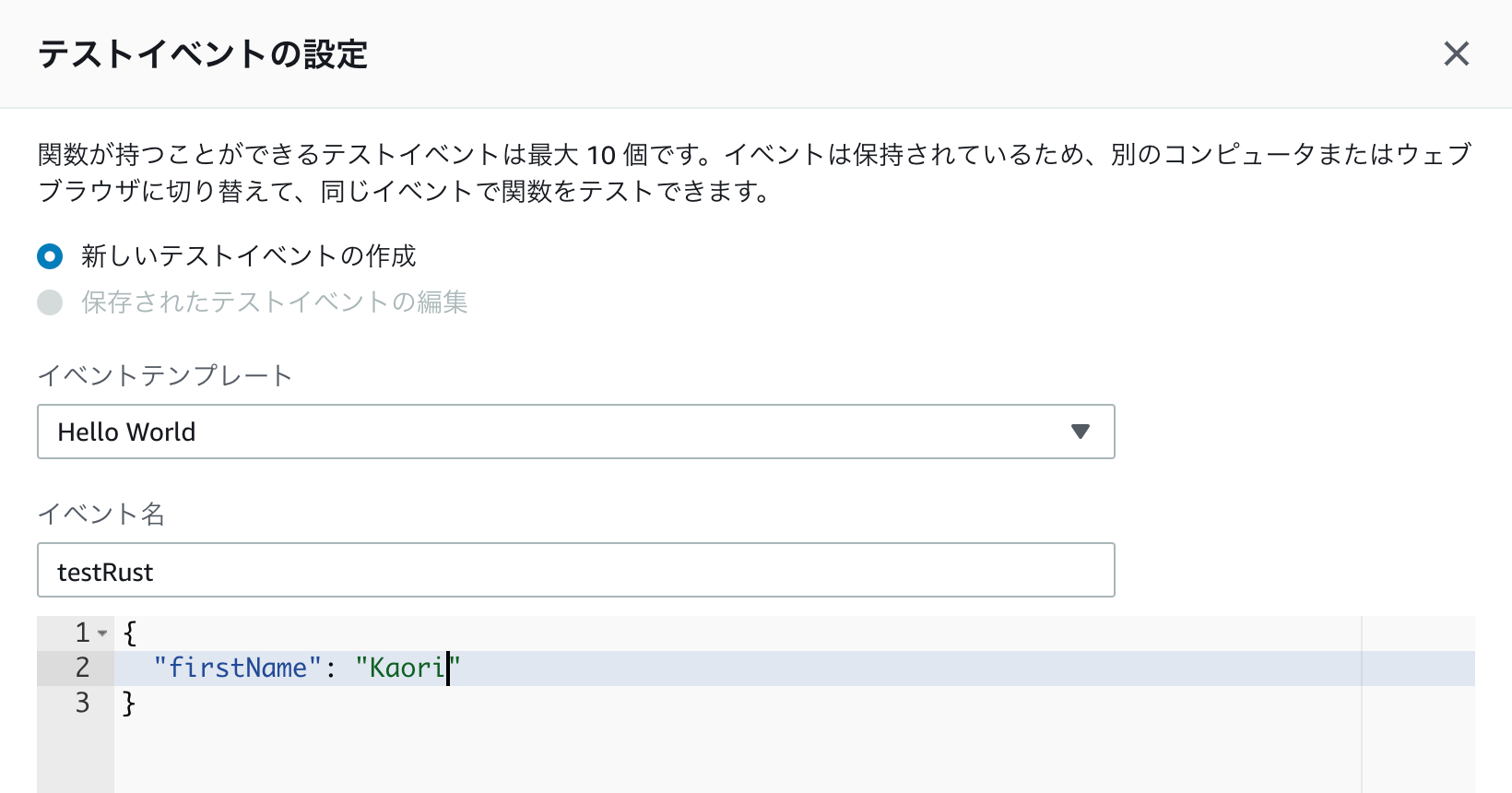
下のコードの欄には以下を入力し、名前は適当に変更して[保存]を押します。
{
"firstName": "Kaori"
}

その後、テストを実行します。

無事にHello, Kaori!になりました。めでたい!
終わりに
今までは言語の制約がありましたがこれで自分の好きな言語でLambdaが書けますね!!ちなみにWernerの発表のまとめは こちら からどうぞ。



