はじめに
はじめまして、デザイナーのtkgです。
玉子かけないほうのtkgです。
普段はビットバンクが提供している全サービスのブランドデザイン、UIデザイン、
名刺や封筒といった営業ツールやグッズなどの企業ブランドとしてのデザイン開発、
採用活動やイベント等で使われるコミュニケーションツールの開発、
また、日々サポートに届けられる要望などを受け、より使い易いものにしていくUI改善業務
など「間口は広く、奥行きは深く。」をモットーに業務を行なっています。
ちなみに、この技術ブログのデザインも担当しています。
前述の通り、幅広く部署を横断してデザイン業務を遂行していくにあたって
業務の効率化というのは全企業の命題だと思いますが、
ビットバンクでは半年ほど前から本格的にFigmaを導入し、効率化へと繋げられ、
個人的に大きな気づきも得られたので、今回は導入前と導入後で変わった事や、
どのようにFigmaを業務で活用しているかなどについて書きたいと思います。
Figmaとは?

Figma(フィグマ)は、昨今のプロダクト開発には欠かせない、いわゆるプロトタイピング(デザイン)ツールで競合にはSketchやAdobe XD、InVision StudioやProttなどがあります。

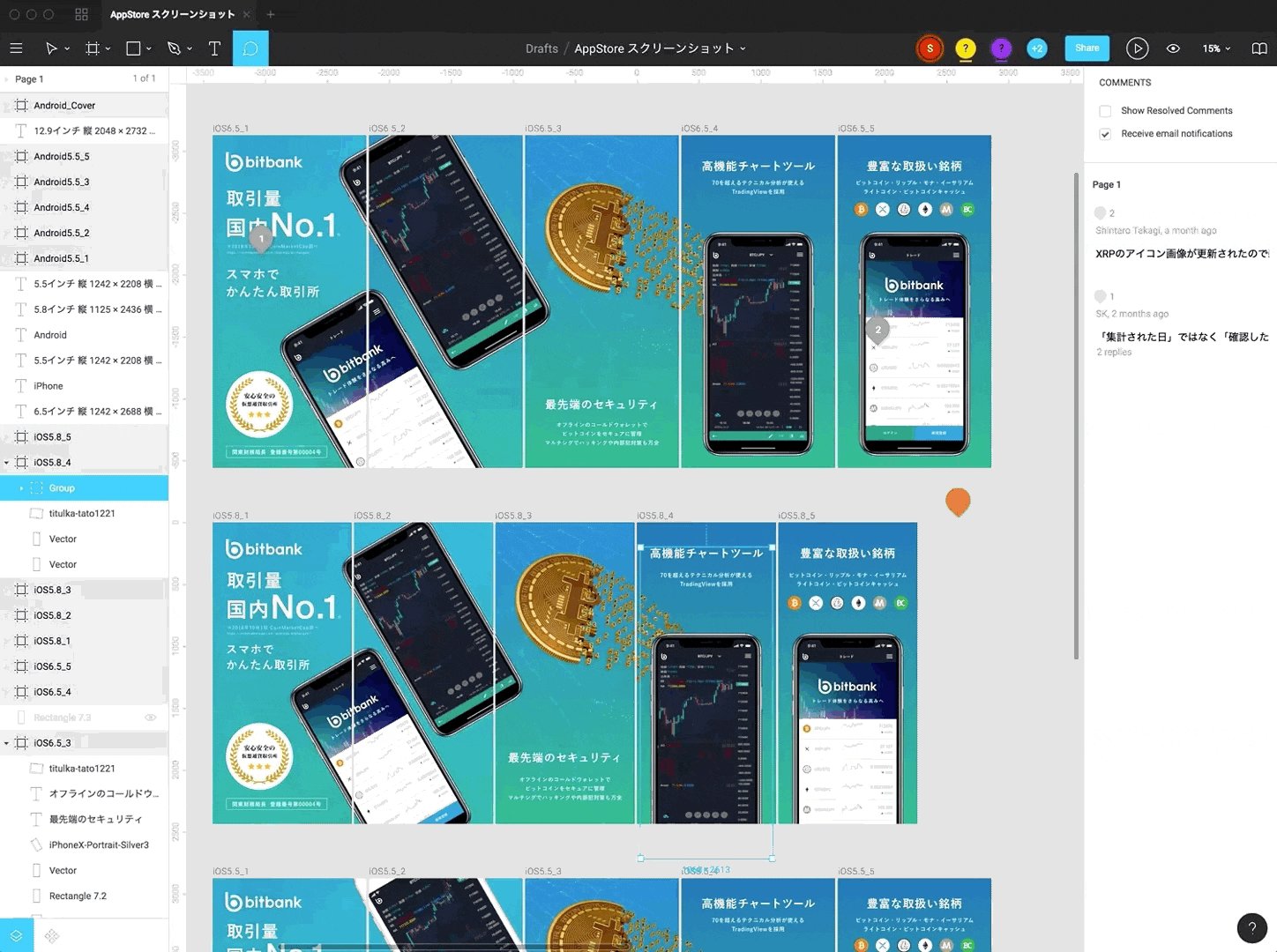
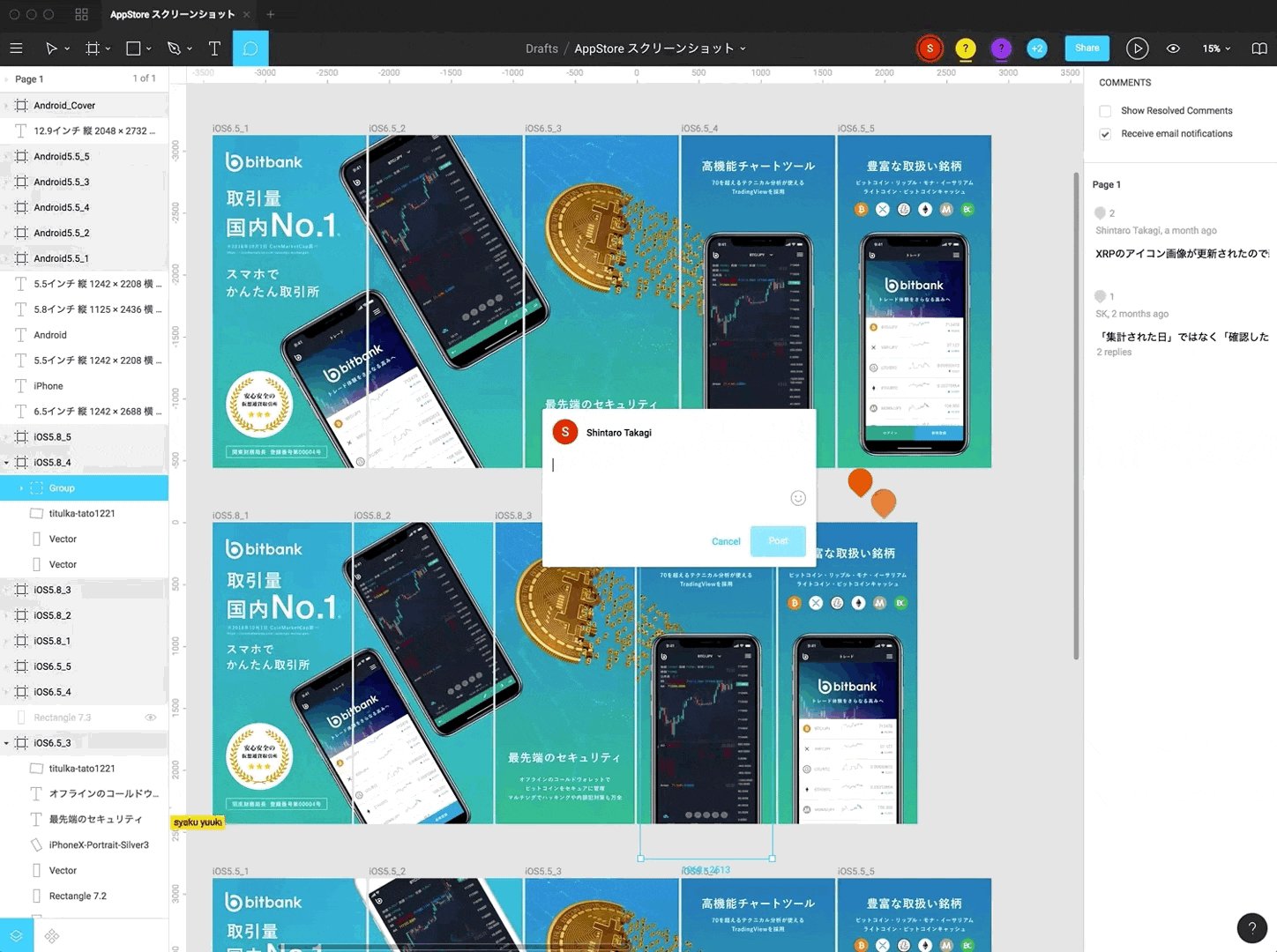
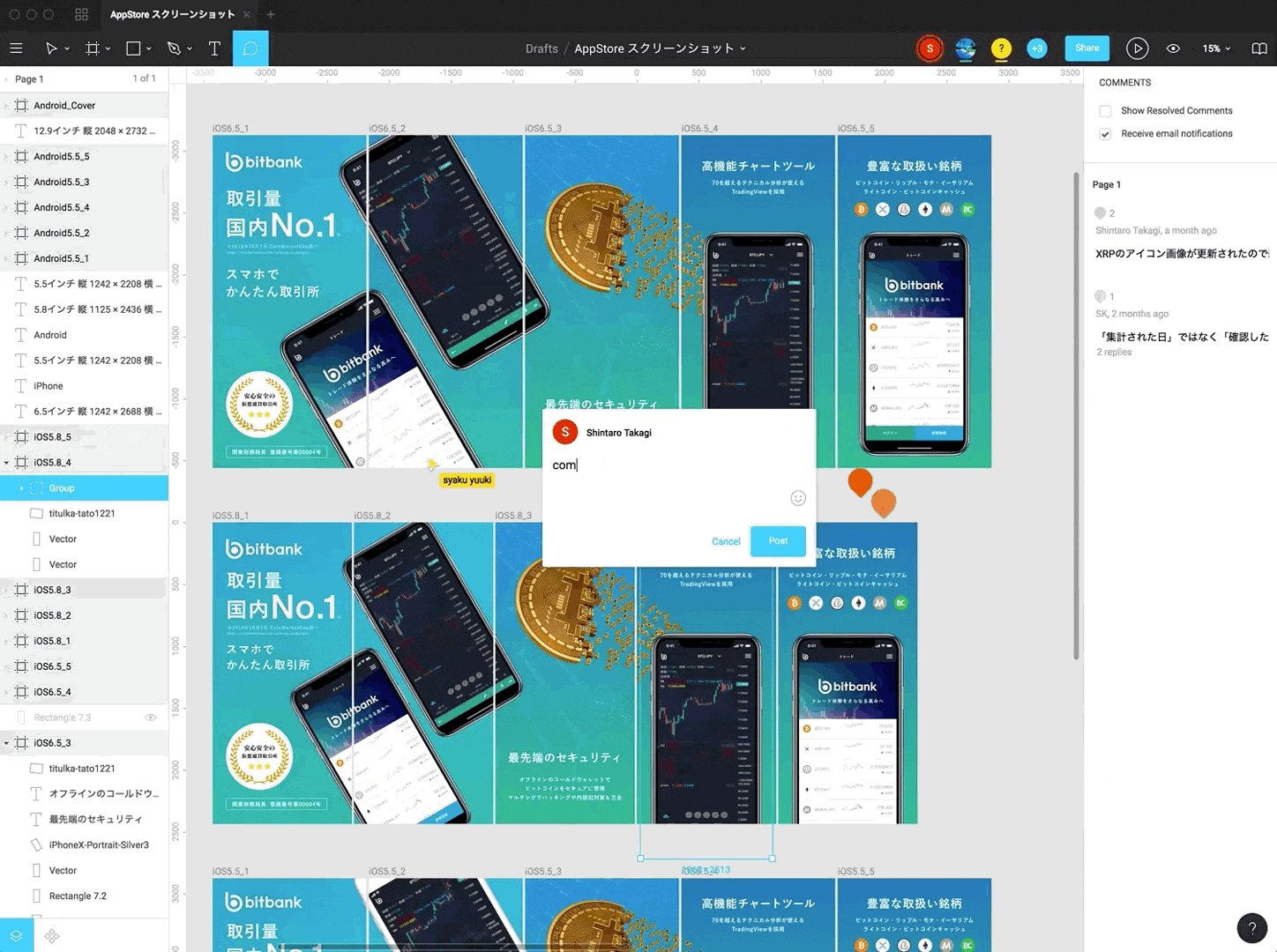
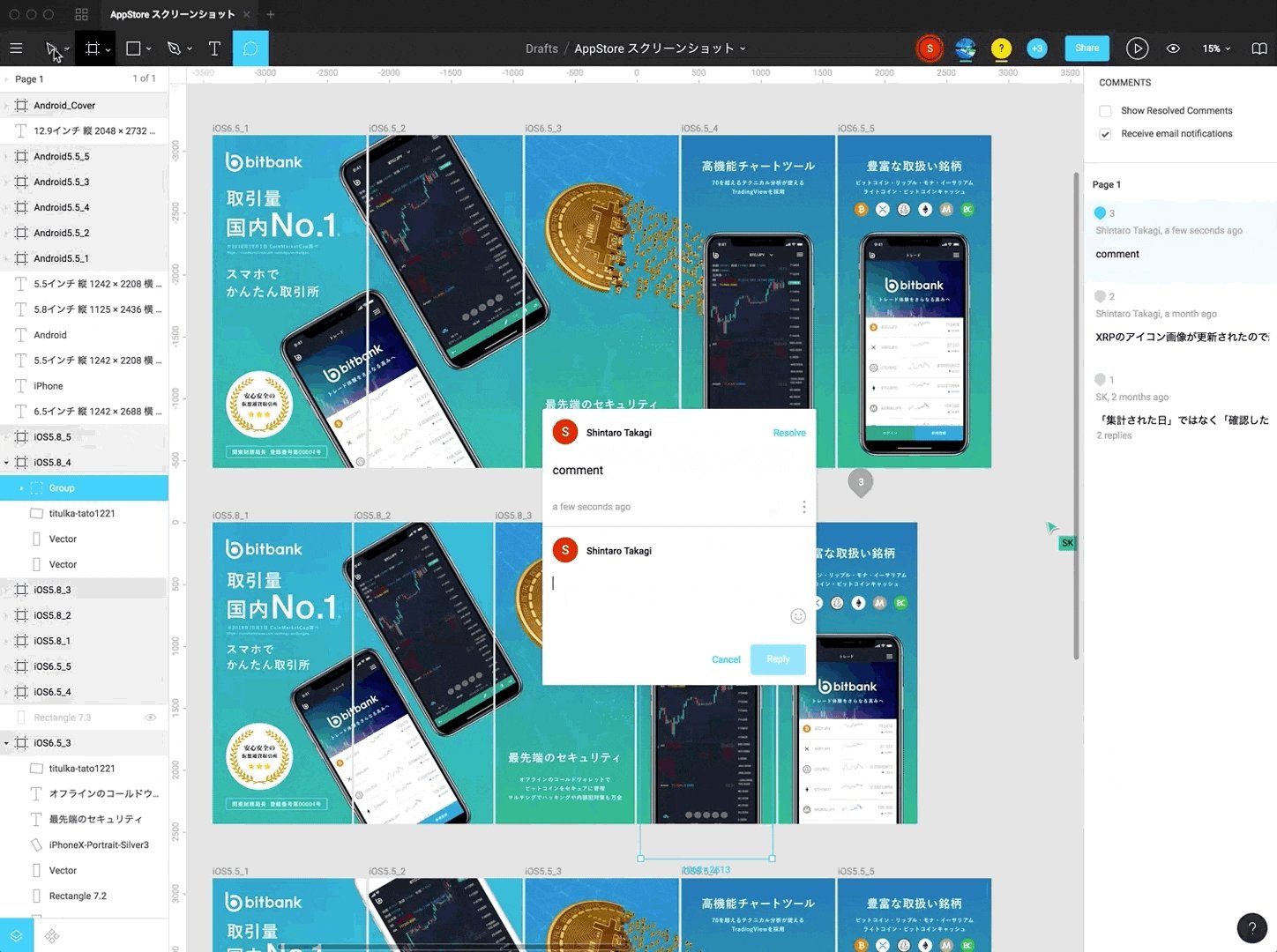
数あるプロトタイピングツールの中でFigmaの一番の特徴といえば、オンラインでのリアルタイム共有機能でしょう。
プロジェクトのリンクをシェアする事で複数人で同時にデザインする事が出来ます。デザイン版のGoogle docsやspreadsheetと捉えるとイメージしやすいかと思います。また、FigmaはWebベースのアプリケーションなのでブラウザさえあれば、誰でもデザインを閲覧、編集、コメントすることが出来、プロジェクトに携わる他部署のメンバーへの共有やフィードバックもスピーディーに行うことができます。

さらに、FigmaにはGitのようなバージョン管理機能があり、作業の履歴を残せます。修正版のデザインを作ったら、「前の方が良かったね...」なんて時も、すぐに前のバージョンに戻してリスタートできるので、時間をロスすることなく効率的に作業していく事が可能です。他にもFigmaの優れた点について書きたい事はあるのですが、ググると沢山出てくるので今回は割愛させて頂きます。
導入のきっかけ
ビットバンクでFigmaを本格的に採用するきっかけとなったのは、Design & Collaborationというイベントへ参加した事でした。当日のイベントの様子はこちらなどで書かれているので割愛しますが、この時のテーマは「進化するデザインと、次世代のデザインツールについて」でした。
イベントでは、Adobe XDやInVision Studioといったデザインツールの紹介がメインでしたが、なかでもFigmaの話が興味深く、これは業務でも使えそうかも?と思い、後日社内で提案したことが導入のきっかけだったように思います。
導入前の環境

当時のビットバンクでは、プロトタイピングツールが人によってまちまちだったり、データファイルが個々のPCに依存していたりと属人化していて、デザイン領域における作業効率の悪さに頭を悩ませていました。今思えば、デザイナーが少なかった事でファイルの属人化やデータファイルのブラックボックス化をより加速していたと思います。
個々のプロジェクトに於いても、デザインを起こして関係者にシェア→フィードバック→やり直し→完成したデザインやパーツをエンジニアさんに渡し口頭で細かい指示を伝える。など、決して効率が良いとは言えず苦労していました。
Figmaを導入して変わったこと
デザイナーとしての意識が変わった。
今までは、多くの場合Adobeなどのアプリケーションがインストールされているのはデザイナーに限られていて、デザインファイルのマスターデータはデザイナーが大事に個々のPCに保管している状況。というのが当たり前のようにあったと思います。デザイナーさんなら分かってもらえると思いますが、Figmaを知った時、デザインのマスターを誰もが自由に編集できたり、デザイン途中の過程を見られるのは恐ろしいと感じたほどでした。Figmaを導入して一番変わった事はデザイナーとしての意識と言っても過言ではないかもしれません。
業務効率が格段に上がった。
Figmaを使い始めてからはプロジェクトの早い段階から目に見える形で共有が出来るので意識の共有がしやすくなり、結果手戻りも少なくなって、作業効率も上がる。軌道修正もカンタンでコミュニケーションコストもそれほどかからないのでいいことづくめだと感じています。また、作業中にリアルタイムでコメントが入れられるので、その場で議論をしたり修正作業を行ったりと作業ロスも少なくて済みます。
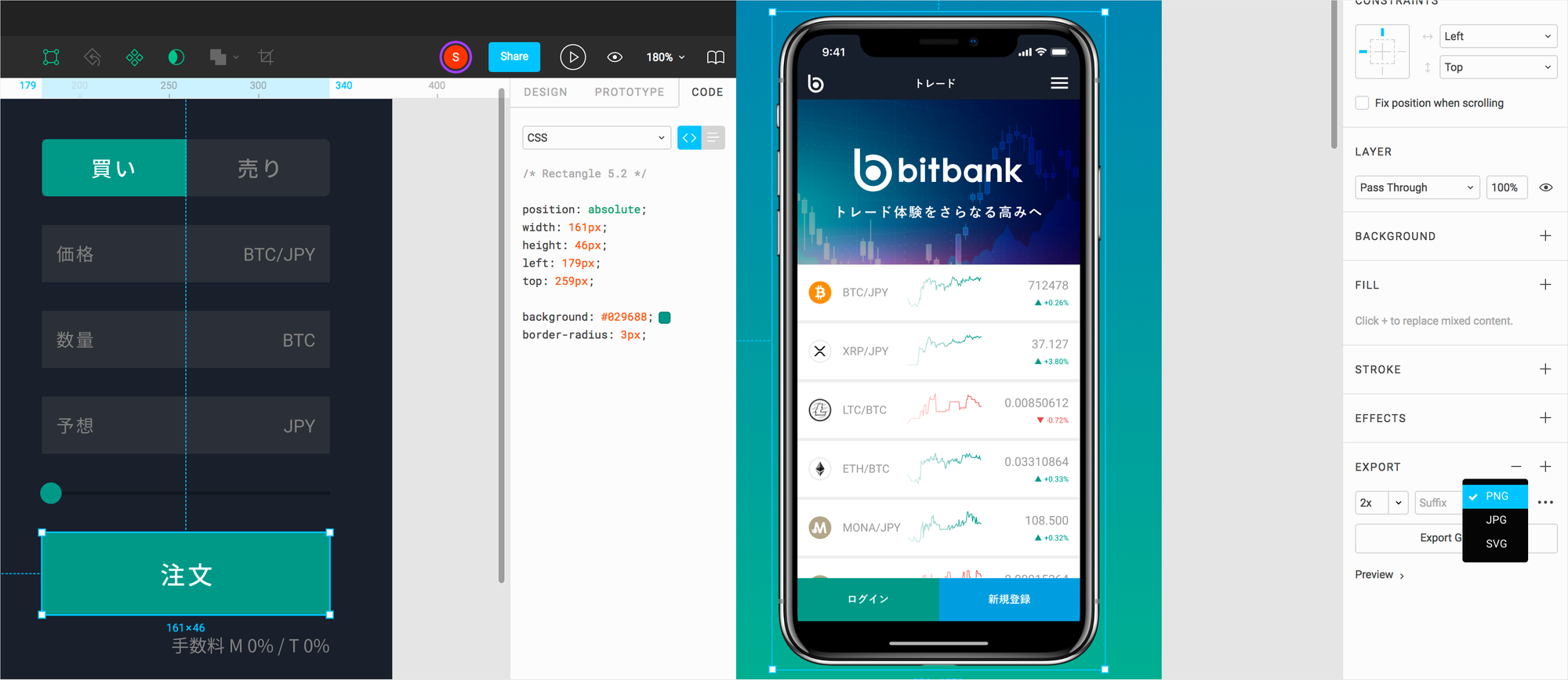
エンジニアさんとの連携がしやすくなった。

Figmaにはコードの出力機能や画像の書き出し機能も備わっているので、エンジニアさんへの連携もリンクでプロジェクトを共有するだけで済むようになりました。また、高機能ではないですが、プロトタイプ機能でアニメーションのイメージなども伝えられるので、コミュニケーションコストも減り、お互いにハッピーになったと思います。
気になるところ
べた褒めしてしまった感のあるFigmaですが、気になる点もあります。
フォント周りに弱い
海外製アプリだからなのか、フォント周りにバグなどが多い気がします。日本語テキストがうまく表示されなかったり、文字詰めがいい感じに調整出来なかったり。フォントに拘りを持つデザイナーは少なくないと思うので、イラっとする事もあるかなと思いました。
起動が重い
競合のAdobe XDやInVision Studioに比べて、アプリケーション自体の起動がかなり重いです。プロジェクトを分割したり、コンポーネント機能の活用や、画像のサイズを圧縮したりすることで多少は回避できそうですが、空の新規プロジェクトを作った時でもけっこう重たい印象なのでせっかちな人には向かないかもです。
競合ツールの高機能化
これはちょっと意地の部分もあるかもしれませんが、競合のAdobe XDやInVision Studioも日々アップデートが進んでいるので、Figmaが使いづらいものになってしまう可能性があるという事です。個人的にFigmaはロゴデザインもかっこいいし好きなので使い続けたいと現時点では思っていますが、業務と照らし合わせて乗り換える事も考えられます。ツールに縛られずその時に一番使い勝手の良いものを選択していく事が最良なのかもしれません。
おわりに
今回はツールの紹介というよりFigmaの導入前後でどう変わったか。について書きましたが如何でしたでしょうか。Figmaは有料のプランもありますが無料のプランでもほぼ全ての機能が使えるので試しに使ってみるのも良いと思います。
そして、かなり今更感がありますがFigma Mirrorというアプリも提供している事に気づきまして(遅)これがめちゃくちゃ便利だったので全Figmaユーザーの方にオススメしたいです。

Figmaの(PC)の画面をミラーリングしてスマホに表示しれくれるというアプリなんですが作りながら実機でリアルタイムに反映してくれるので作業が捗ること請け合いです。
それではまた!