これは ビットバンク株式会社 Advent Calendar 2020 の 18 日目の記事です。
はじめに
こんにちは、ビットバンクでデザイナーをしておりますtkgと申します。
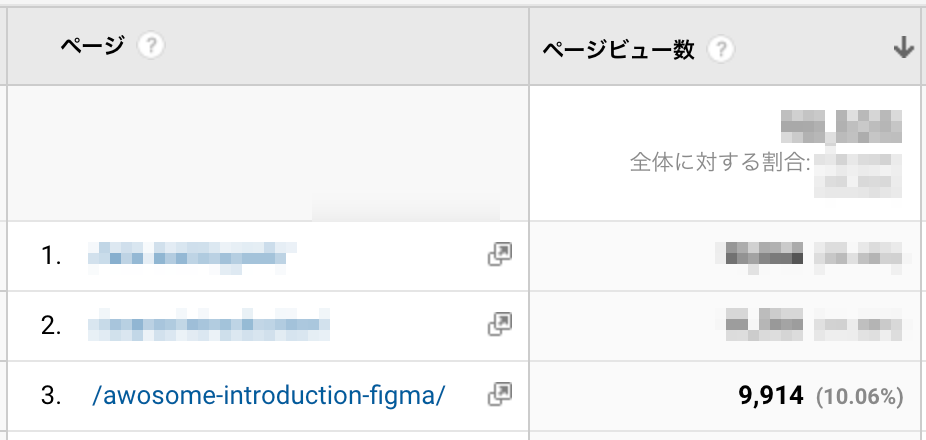
2018年末に書いた「デザインツール「Figma」を導入したら仕事の効率が格段に上がった話」は、多くの方に読んでいただけているようで、投稿日から現在までで9,914PV、ビットバンク技術ブログ内でも3位のPVを誇っています。(ありがとうございます)

人生でこれほど多くのPVを得られたことがないので純粋に嬉しいですが、内容が少し古くなってしまったため、これを励みにいつか続編を書いてFigmaをもっと世に広めていけたらいいなと思っております。
今回は「処理の遅さを感じさせないUIデザインの工夫」というテーマで
実例を元に、実際にビットバンクのアプリ内で取り入れている工夫について書きたいと思います。
楽観的UIとは?
一般的にアプリやWebサービス上で「処理の遅さを感じる場面」はどのようなものがあるでしょうか?
例えば画像のアップロード時や入力フォームの送信など、通信状況などによって処理が遅くなったり失敗してエラーとなって画像を選択し直したり入力をやり直したりするのは面倒で諦めてしまいがちですよね。

楽観的UIというのは、簡単に言うと「処理が完了するのを待たずに最終状態にアップデートするUI」のことを指します。
つまり、楽観的なUIではアプリが実際の処理を終わらせる前(または始める前)に先に最終状態を示すことでユーザーのストレスを軽減させる効果があります。
文章で説明しても分かりにくいので具体例を見てみましょう。
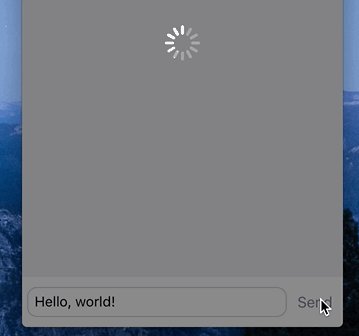
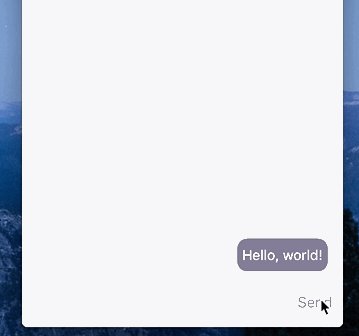
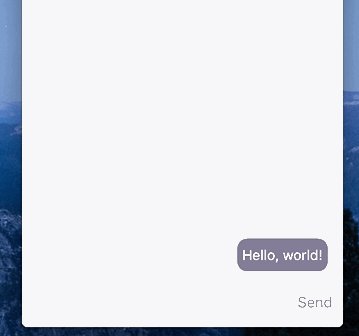
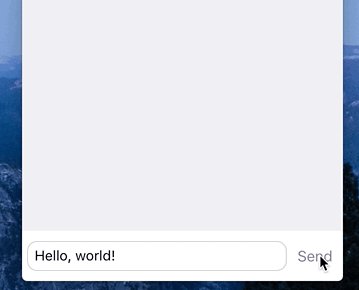
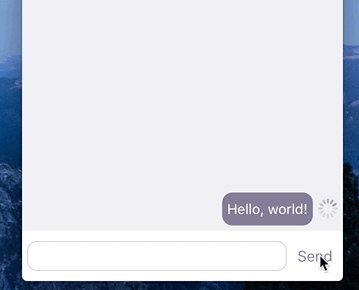
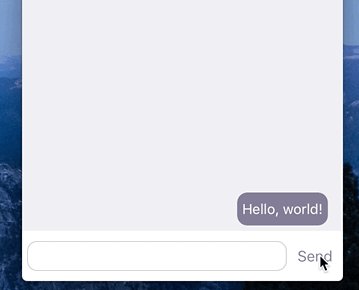
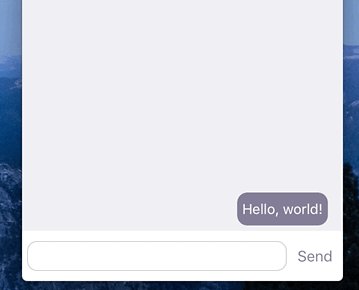
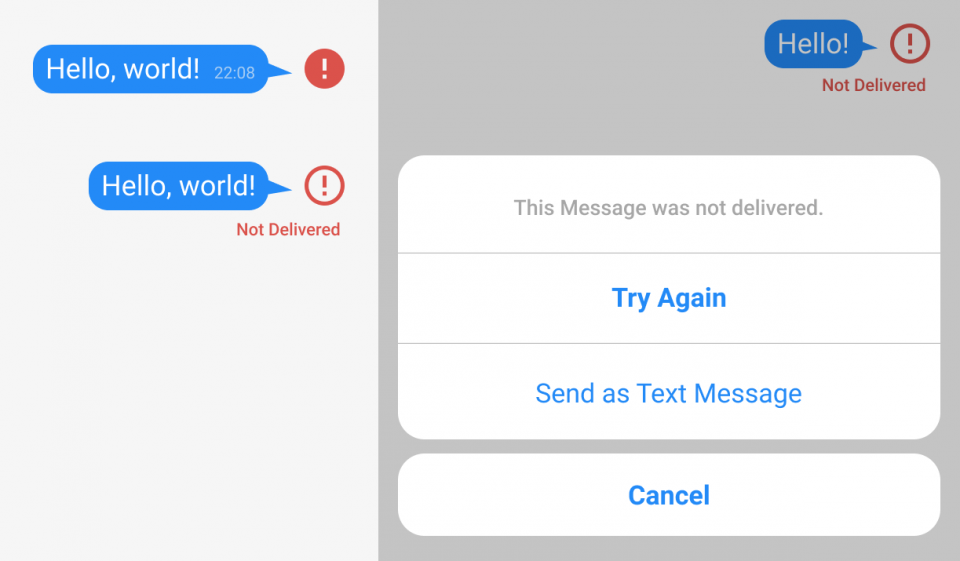
下記はメッセンジャー系アプリの送信インタラクションです。

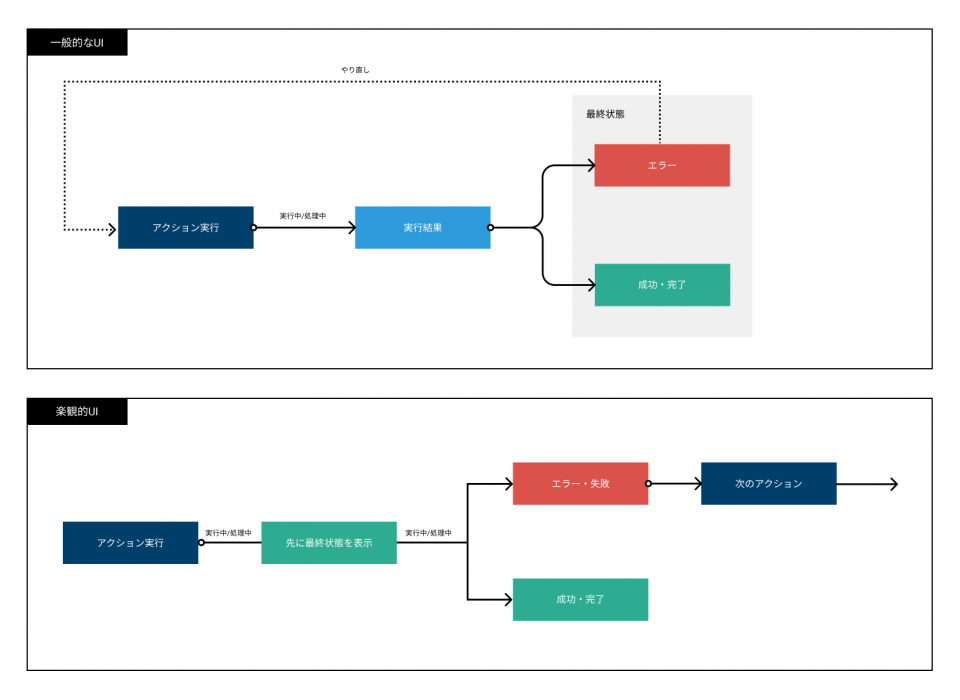
非楽観的UI

楽観的なUI
このように実際の処理を終わらせる前(もしくは始める前)に最終状態を表示する事(楽観的UI)でだいぶ印象が変わりますよね。ユーザーにとってもアクションの結果がすぐに分かりストレスが少ないように思います。
そもそもなんで楽観的UIが必要なのか?
楽観的UIの考え方はとてもシンプルです。
必要性のない進捗状態や余計なものを表示しないことで、ユーザーのエクスペリエンスをより効率的にできます。
また、非楽観的UIに比べて処理がずっと早く感じるようになりアプリがユーザーにとってよりシンプルかつフレンドリーに見えるようになります。デザイナーが作らなければならない画面の数も減り開発自体も効率的になるでしょう。
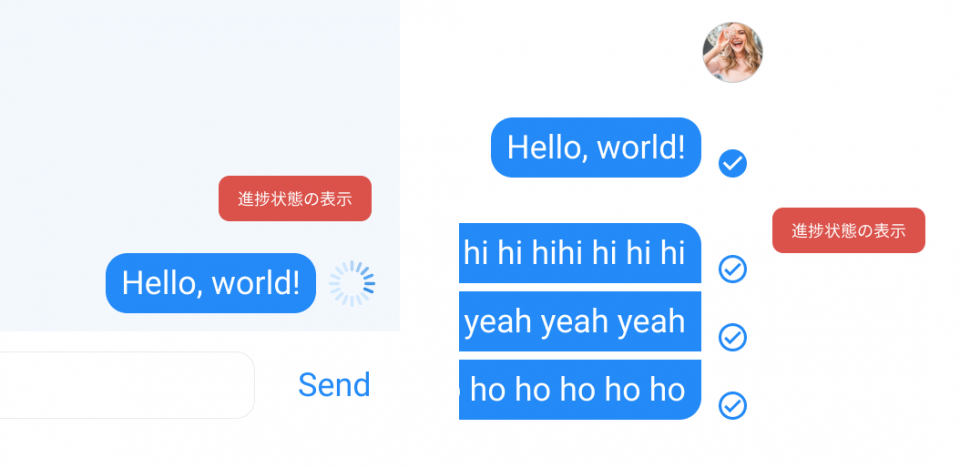
進捗の状況
楽観的UIがシンプルで優れたUIスキームと上述しましたが、最終状態をすぐに表示するだけでは十分でないこともあります。
バックグラウンドで進行する進捗状況をユーザーに分かりやすく伝えた方がより親切なUIと言えるでしょう。もし仮に実行中にエラーが起きた場合に、この点は特に重要にです。アプリによっては進捗インジケーターをアップデートされた情報の真横に表示させるものがあります。

エラー時の処理
もしも期待通りにアクションが処理されなかったら?
エラー時の状況をどのように表現するかは楽観的UIにとって重要なポイントです。
UIを考える際に気をつけたい点としては以下の2点が挙げられるかと思います。
- 目立つこと
- 原因がわかること

エラー時の通知メッセージは、ユーザーが見逃すことがないように目立つようにしてあげる事が重要です。
気がつかなければメッセージを送ったつもりがエラーで送れていなかったなんて事もあり得ます。
また、エラーが生じる原因となったアクションをユーザーに適切に提示してあげる必要があります。
楽観的UIでは最終状態を先に示すのが前提となっているので、ユーザーの頭の中ではそのアクションはすでに「完了した」ものになってしまうかもしれません。
ビットバンクアプリ内での楽観的UI的な工夫
楽観的UIについて解説をしてきましたが、ビットバンクアプリ内でもこの楽観的UIを参考にしている点がありますのでご紹介してみたいと思います。
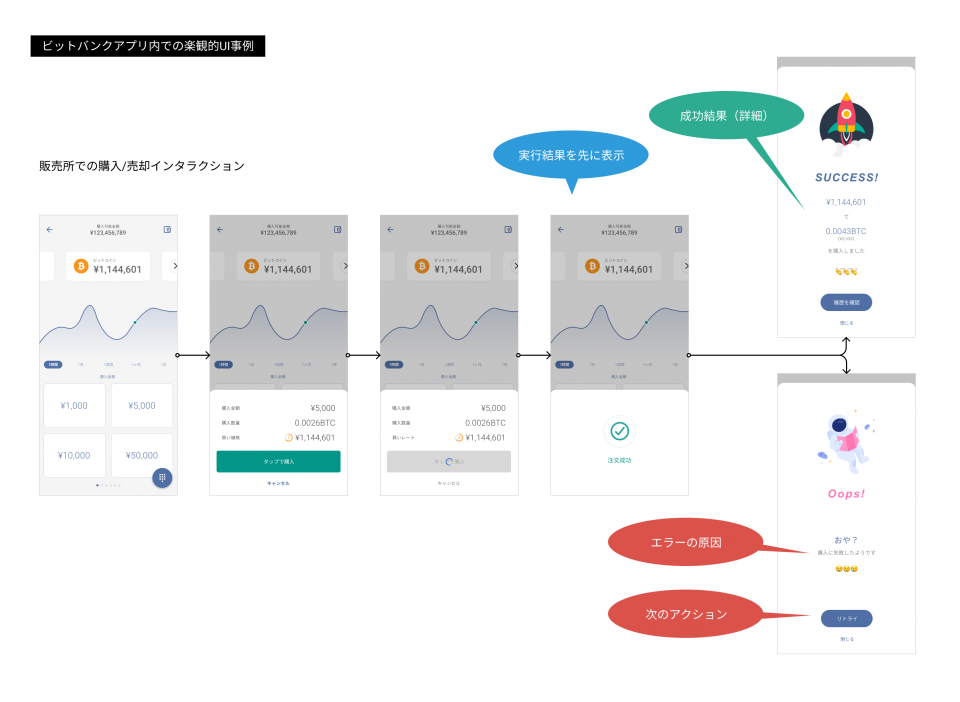
販売所 買い/売りインタラクションでの工夫

上の図はビットバンクアプリ販売所画面での購入/売却の画面です。
購入(または売却)時に、先に成功か失敗かをユーザーに通知するように設計されています。
購入〜サクセス画面までの一連の流れは、通信環境の良い環境下ではほんの一瞬ですが、アクションが成功したかどうかを先に提示することでユーザーへのストレスを軽減しています。
また、サクセス(またはOops)画面では、次のアクションを提示するようにしています。
成功画面では「履歴を確認」Oops画面ではエラーの原因と「リトライ」を表示させています。
こちらも楽観的UIの考え方にしたがって設計がされており、ユーザーへのストレスを軽減させる工夫となっています。
ビットバンクアプリ内には、他にも同様の工夫が施されている箇所がたくさんありますがそれはまたの機会にでも。
さいごに
今回は「楽観的UI」について書かせていただきましたが如何でしたでしょうか。
これらのUIデザインに於ける工夫は、ユーザーに気づかれないように自然にアプリ内に取り込まれているので、デザイナーとしては少し寂しいですが、逆に誰も気づかないような工夫や配慮を日々の改善サイクルの中で課題として取り組める環境といいうのはデザイナー冥利に尽きるとも言えます。
ビットバンクではこういった改善業務を日々行なっています。
リファイメントイベントと呼ばれる課題BOXには社員が誰でも参加でき、課題の立案、仮説検証を経てアプリやサービスに反映され、使い勝手が改善されていきます。いわゆるPDCAを回すってやつですね。
こういった改善の取り組みのひとつひとつの粒度は、大小あれどとても大事な取り組みだと思います。
ユーザーの目線に立ち、部署の垣根を飛び越えて意見が集まってくるので気づきを与えてくれる事もしばしば。
こういった取り組みに興味を持っていただけるデザイナーも絶賛募集中ですのでご応募お待ちしています!!
🙇♂️🙇♂️🙇♂️🙇♂️🙇♂️
応募はこちらから
🎨🎨🎨🎨🎨