はじめに
こんにちは。 suzukirito です。
遅ればせながらですが 4/14 の技術書典 6 にてビットバンクはシルバースポンサーをさせていただき、 TypeScript の本も頒布しましたので、そのご報告です。
また、どのように本を作ったかという技術的な面と内容についても軽く紹介します。
技術以外の面については wantedly blog にてまとめていますので、ぜひご覧ください!
【企業スポンサー】技術書典 6 で「Practical TypeScript in bitbank」を頒布しました!
技術書典とは
新しい技術に出会えるお祭りです。
技術書典は、いろんな技術の普及を手伝いたいとの想いではじまりました。
技術書を中心として出展者はノウハウを詰め込み、来場者はこの場にしかないおもしろい技術書をさがし求める、技術に関わる人のための場として『技術書典』を開催します。
(公式より引用)
ざっくり言うと、技術書のオンリーイベント、技術書版のコミックマーケット、というようなイベントです。
テーマ設定
弊社ではこのブログでテックブログとして定期的に記事を書き、さまざまな分野について技術発信をしています。
しかし、 TypeScript を全面採用している会社という発信を技術的な情報としてできていないと気付きました。
そこで TypeScript を全面採用しているプロダクトに携わっているメンバーに依頼し、「現場ならではの TypeScript の本を作りたい」というところから始まりました。
執筆
書き始めにあたってメンバーからどのようなテーマで書くか素案を出してもらい、ビットバンクで採用している TypeScript(Angular/Nest) に関するテーマかつ、
メンバー全員の内容がちょうどよくばらけたので、そのまま書き始めました。
普段テックブログを社員で順番に書いており、お願いしたメンバーは全員書いたことがあったため、「テックブログのような内容で!」という説明で承諾してもらうことができました。
このような文化が普段からあってよかったと思います。
事前の調査で Re:view で組版を作ることは決めていました。
しかし業務の合間で書いてもらうのに .re は敷居が高く学習する時間を確保するのが難しいこと、 md2review が存在することから、
メンバーには Markdown で書いてもらうことにしました。
Markdown を採用したことによって、普段テックブログを書くのと近い感覚でメンバーに書いてもらえたと思います。
校正
md2review では、素の Markdown の表現力に縛られてしまい、画像の位置の調整や注釈、ページ送り等ができませんでした。
そこで、校正のタイミング以降はビルド後の .re を直接編集していくことになりました。
ビルド済みの pdf と見比べての部分的な修正であれば、調べながらでも .re を書くことは難しくありませんでした。
実際にビルド済みの pdf を見なければ、 .re を直接いじらなければ修正できなかった箇所は、たとえば以下があります。
- サンプルコードのファイル名注釈
- 行長調節のための細かな改行やページ送り
- コードブロックのはみ出し
今回は速度を優先したため .re を学習する時間がありませんでしたが、時間があるのなら初めからビルド環境を整えて定期的にビルドしつつ .re で書くのが良いかと感じたので、次回の Try にしようと思っています。

入稿
今回は初めての入稿だったため、ねこのしっぽさんの店舗に持ち込みで入稿してきました。
持ち込み入稿の場合、その場で印刷時に問題になる点を指摘してもらえるため、非常に参考になりました。
今回指摘していただいた箇所は以下です。
- タイトルページの背景が薄暗くなっているが、トンボがないので端に白が入るかもしれない
- => 全部白にして解決
- コードブロックをはみ出している箇所がある
- 改行のできない JSON であったため、内容を切り詰め対応
このように自分で気付かない場所、フォーマッタが修正してしまうコードもあるため、多少手間がかかってでも持ち込み入稿してよかったです。
当日
スポンサーブースという、入り口手前の導線にあったため、多くの方に立ち寄っていただけ、紙版は完売、ダウンロードカードも半分近く頒布できました。
すでに TypeScript を使われている方が Nest というフレームワークに興味を持って購入してくださったり、「うちも TypeScript なんですよ」と声をかけてくださったりして、非常にうれしく感じました。
残念ながら紙版をお届けできなかった方もいらっしゃるかと思いますが、増刷分と DL 版を Booth にて販売していますので、よろしくお願いします。

内容
本の内容について紹介させていただきます。
TypeScript with gRPC
TypeScript で protobuf や gRPC を扱う内容について説明しています。
サーバサイド TypeScript として BFF で gRPC を使うケースは今後増えてくると思いますので、その参考になればと思います。
RxJS/Observable 入門
Angular では標準搭載されている RxJS ですが、普通に TypeScript を書いているだけだと使わないことも多いかと思います。
ぜひ RxJS の良さをしってもらいたく、TypeScript 経験者ではあるが Rx は初めて、という方に向けた章になっています。
Nest のバリデーションを考える
TypeScript 製で Angular 風味のある Nest.js というサーバサイドフレームワークが、ここ最近少しずつ盛り上がってきているように感じています。
Nest.js は機能が豊富ですが、その中でもほかのライブラリとの組み合わせが必要で複雑なバリデーションについて説明しています。
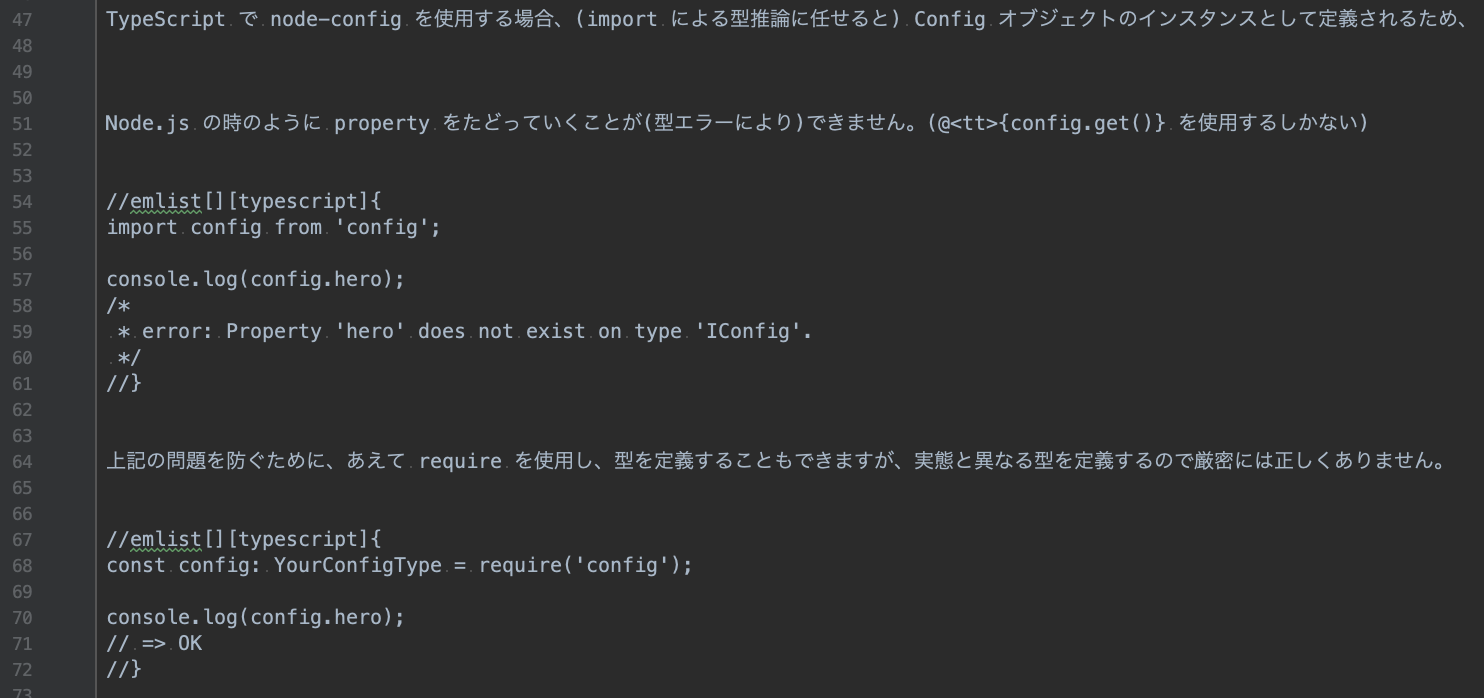
config と実行時型チェック
サーバサイド TypeScript では config を型で守ろうとすると一筋縄では行かないと思います。
具体的にはどのような手法があるか、それぞれ検討し、最終的には PoC として参考実装を作成する章になっています。
非公式アフターイベントへの登壇
【CROSS Study #2】技術書典 6 非公式アフター ~自分たちで作る技術書の世界~ という非公式のクロスディスカッションイベントにも、弊社鈴木が登壇し、会社として技術書を書く枠で話して来ました。
同席した(株)はてなさんの「部活で執筆」というところと対照的になったと思います。
当日の様子は togetter から見ることができます。
終わりに
ビットバンクでの TypeScript およびコミュニティへのアウトプットの取り組み・文化について、少しでも伝わればと思います。
TypeScript の現場の事例は少なく、この本が情報を伝える一端にでもなればと思います。
TypeScript をバリバリ現場で使ってみたい!という方や、ビットバンクに興味が出てきた!という方は、カジュアル面談を実施していますので、ぜひ遊びにきてください!