Node 学園祭 と HTML5 Conference で bitbank 社員が登壇しました & 学園祭ミニレポート

はじめに
ビットバンクは11/23(金)-24(土)に開催されたNode.jsの技術カンファレンス『東京Node学園祭 2018』と11/25(日)に開催された『HTML5 Conference 2018』に協賛させていただきました。
また、スピーカーとして社員も登壇させていただいております。
今回は登壇資料のご紹介とNode学園祭のレポートをまとめました。
Node.js アプリの開発をモダン化するために取り組んできたこと (Node 学園祭 1 日目)
お客様や取引量の増加に伴い、サーバーサイドアプリケーションの要求水準も高まるばかりです。
このトークでは超少人数でメンテされていたNode.jsバージョン6のアプリケーションの開発をモダン化する過程での取り組み(ローカル開発環境の刷新、TypeScriptの採用と新規フレームワークの導入、AWSのインフラ構成変更など)について、背景や実際の進め方を踏まえてお話をさせて頂くことで、開発手法や環境構築に悩んでいる人の助けになれればと思います。
Deploy TypeScript with CodePipeline in Fargate (Node 学園祭 2 日目)
今回はLT枠での登壇です。TypeScriptアプリケーションのデプロイ方法をはじめ、機密情報の管理方法やDockerイメージをカスタマイズして高速化するといったTipsについてお話させていただきました。
Angular を使用した Web アプリケーションの最新設計手法 (HTML5 Conference)
Angularを使用したWebアプリケーションの設計手法について、周辺ライブラリやトレンドを踏まえてお話しました。近年複雑化しつつあるWebアプリケーション開発に対して、コンポーネントやデータ構造をどのように設計し開発することができるか、最新の技術を紹介しながら解説しています。
学園祭ミニレポート
弊社エンジニアが見てきた発表のうち、いくつかをレポートします。
(英語のセッションは会長の翻訳の引用が殆どになってしまったので割愛します 😞)
State of SEO for SPA (seya さん)
SPA での SEO は色々な情報が飛び交い、自分で調べてベストプラクティスだと思っていても、しばらくすると違う情報が流れてくる……なんてことがよくあります。
そんな混沌とした中で、必要な条件、対応手法の比較、フローチャートによるベストプラクティスの提案、と非常に勉強になる内容でした。
- SEO を気にする場合、 Google Bot を意識してページを作成する
- Google Bot は Chrome 41 相当、動かない JS 記法が多いけど IE 対応してれば動く
- Google Bot は WebSocket や同意を必要とするダイアログは使えない
- Google Bot の ajax はタイムアウトすることがある。計測結果としては 19 秒だが、中の人は 5 秒を目安に、とのこと
- Polyfill を多様すると重くなる上にタイムアウトのリスクが高まる。
- SPA のクローリングは HTML とは異なりキューイングされるので遅い(場合によっては 1 週間も)。 fetch as google でリクエストした場合はすぐインデックスされる?が、10 回/日の制限がある。将来的には解決されるらしい。
- OGP 等のメタ情報は初回 HTML に埋め込まないといけない
- Nuxt.js などフレームワークによってはよしなにやってくれる
- SSR や後述の Dynamic Rendering でも解決できる
- dev.to のような JS レンダリングされた内容を HTML としてキャッシュする手法は Dynamic Rendering と呼ばれるようになった
- かつては Prerendering などと呼ばれることもあったが、今年の GoogleI/O で定義された
- Netlify 等で実際に使われている
- CDN で配信できるので イニシャルビューは早くなる
- ただしキャッシュの制御は難しい
- Cloudfront はパージが遅い。コンテンツの更新頻度等、用途によっては Fastly の検討も
- SSR をするのは実装コストが重く、イニシャルビューのレスポンスも時間がかかる。ケースにもよるが Dynamic Rendering が現実的にコストパフォーマンスが良さそう
- コンテンツの更新頻度が高いなど、キャッシュとの相性が悪い場合は SSR の検討も
- Rails の様な従来のアプリケーションをベースにしていても Dynamic Rendering はできるかもしれない
React + Apollo Client (GraphQL) により変化するアプリケーション設計 (宮崎 優太郎さん)
業務で GraphQL 使いたいな、と思いつつ、ライブラリが多すぎてめんどくさいなーって後回しにしがちでした。
そんななか React での事例を元に、ライブラリまわりの考え方等も含めてキャッチアップできたので非常に勉強になりました。
- GraphQL は BFF として機能するサーバ(microservice)であり、複数言語で実装可能。GraphQL 自体は仕様。
- 既存の RestAPI を複合し、クライアントサーバ間のペイロード/リクエスト回数を減らす目的で採用されることも多い
- Apollo は GraphQL を扱うためのクライアント/サーバ向けのライブラリ群。クライアントは各フレームワーク向けに、サーバは Node.js 向けに
- Apollo の開発チームはかの Meteor のチームとのこと
- Apollo 導入で Redux が要らなくなった事例の紹介 / Reducing our Redux code with React Apollo
- このケースは極端かもしれないが、それでも Redux の担う Domain / Presentation の管理を代替することができる
- Component として提供される API の抽象度が高く、直感的に使いやすい
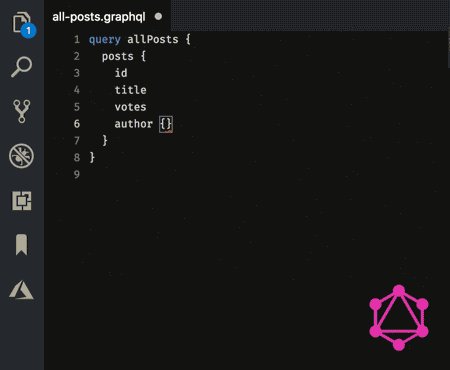
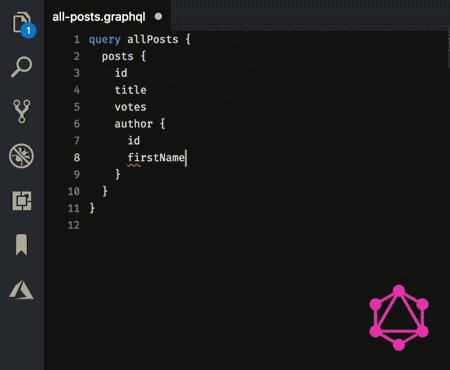
- IDE support も豊富で、クエリ定義を元にコードを生成することもできる
- コーディングタイムで自動でクエリを実行してパフォーマンスを確認することができる
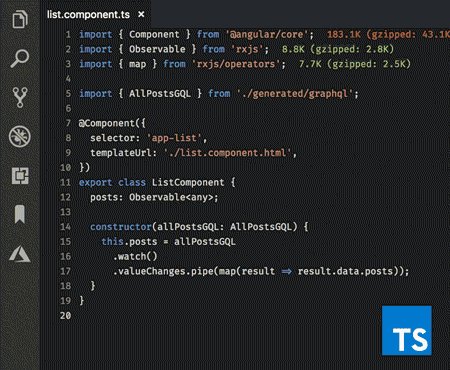
- angular-apollo では GraphQL 定義を記述するだけで TypeScript のコードが吐き出される機能が強力
- 総じて、Flux Architecture 的な責務の分離に反して Component に機能を統合/隠蔽することで抽象度を高めているように感じる
- どちらかというと Component 内においては MVC 的な考え方も当てはまるように感じた
貢献できる OSS の見つけ方 -完結編- (Masato Ohba さん)
OSS のコントリビュート、達成感があるもののはじめるまで腰が重い、というところで、必要な修正等しかやらなくなりがちだと思います。
ここで紹介された方法や Goofi を使えば、とっつきやすい課題から手をつけられるので、コントリビュートのハードルが下がって良さそうだと思いました。
- 自分やはよく型定義の間違いや 本体へ追従していない DefinitelyTyped などにコントリビュートしているが、地味なところになりがちなのが悩み……
- good first issue とかのラベルを貼ってくれているリポジトリはコントリビュートしやすい
- そしてそれを探せる Web サービス Goofi の紹介
- TypeScript が好きなので、そういったよく使われるライブラリにも少しずつコントリビュートしていきたい、と思った
まとめ
Node 学園祭も HTML5 Conference も非常に盛り上がっており楽しく過ごせました!
Node 学園祭は今年で終わり、来年からは JS Conf in JAPAN になるらしいので、もっともっと楽しいイベントになることを今から楽しみにしています!