はじめまして、デザイナーのOtherです。
デジタルのデザイン領域において、デザインシステムを活用する事例を目にする機会が増えたように感じます。
特に大規模なプロダクトやサービスを大勢のチームで作り上げて運用をしていく場合などにおいて、導入されているケースが多いようです。
ビットバンクもチームの規模が大きくなってきたこともあり、一貫性のあるデザイン・開発を行うために業務の効率化に取り組んでいます。
今回はデザインシステムを取り入れることを検討しているという目線から、理論や実践方法について要点を押さえてお伝えできればと思います。
デザインシステムとは
デザインシステムは、デザインに関するあらゆることを構造化したものです。
デザインの目的・原則やデザインの基準を定めるガイドライン、UIパターンやライブラリなどさまざまなものが含まれます。
良く耳にするスタイルガイドやコンポーネントライブラリも、デザインシステムを形成するレイヤーの一部です。
大規模なプロダクトやサービスをチームで継続的に開発や運用をより良く行うためには、デザインとコードの両方で一貫性を保つ必要があります。
また、それらは目的や原則といったデザインの原子とも密接につながっている必要があります。
目的や原則に従ってプロダクトを育ていく場合に、デザインシステムを用いて再利用可能なデザインパターンが確立できれば、チームで同期が取れた制作を継続的に行うことが可能になります。
デザインの目的・原則の定義

どのようなビジョンや考えをもとにそのプロダクトやサービスを作るのか、なぜそのデザインにするのかといったことをきちんと決めるのはとても重要です。
また、インターフェースを操作する場合に何を行ってもらうかの違いによって促すべき行動に違いが生まれ、この違いによってボタンやモジュールなどのUIはデザインされる必要があります。
こういったデザインの意図を「デザインの目的・原則の定義」としてデザインシステムに組み込みます。
これはドキュメントなどの形でチーム全体で共有し、全員が常に同じ認識を持ってプロダクト作りに取り組むことが必要となります。
デザインの方向性に変更があった場合は、このデザインの目的・原則も更新やアップデートされていく必要があります。
そういったことを踏まえて定義されたデザインの目的・原則は、実際のデザインに反映され、スタイルガイドやコンポーネントライブラリなどを作成していきます。
こうすることによってデザインの意図を定義した目的や原則と、パーツやレイアウトなどのモジュールに結び付きが生まれます。
機能と行動のパターン

持続性のあるデザインシステムを構築する場合、そこには一定のパターンが不可欠になり、こうした再利用可能なパターンをデザインパターンとして定義します。
デジタルのプロダクトの場合、主に2つのパターンに分けることができます。
1つは、ボタンやメニューやフォームなどのUIを構成する具体的な要素のパターンで、これらはユーザーが実際に操作して何かを行う行動のための機能です。
UIのパーツはそれぞれが連携しあって1つの集合体となって機能します。
つまり、機能と行動のパターンはプロダクトを構成するモジュールであると言えます。
視覚と認知のパターン

2つ目は、タイポグラフィやカラーやアイコンなど視覚的な要素のパターンで、ユーザーへの認知のために働きます。
それは感情への働きかけとしての効果があり、そのプロダクトの個性やブランディングなどつながります。
文字や色やモーションなどこれらはビジュアル大きく司る要素となり、イメージや方向性を示します。
つまり、視覚と認知のパターンはプロダクトを構成するスタイルとしての役割を持っていると言えます。
スタイルガイドとコンポーネントライブラリ
実際にデザインシステム作成する際に、やはりスタイルガイドとコンポーネントライブラリは外すことができません。その特徴や違いについて説明します。
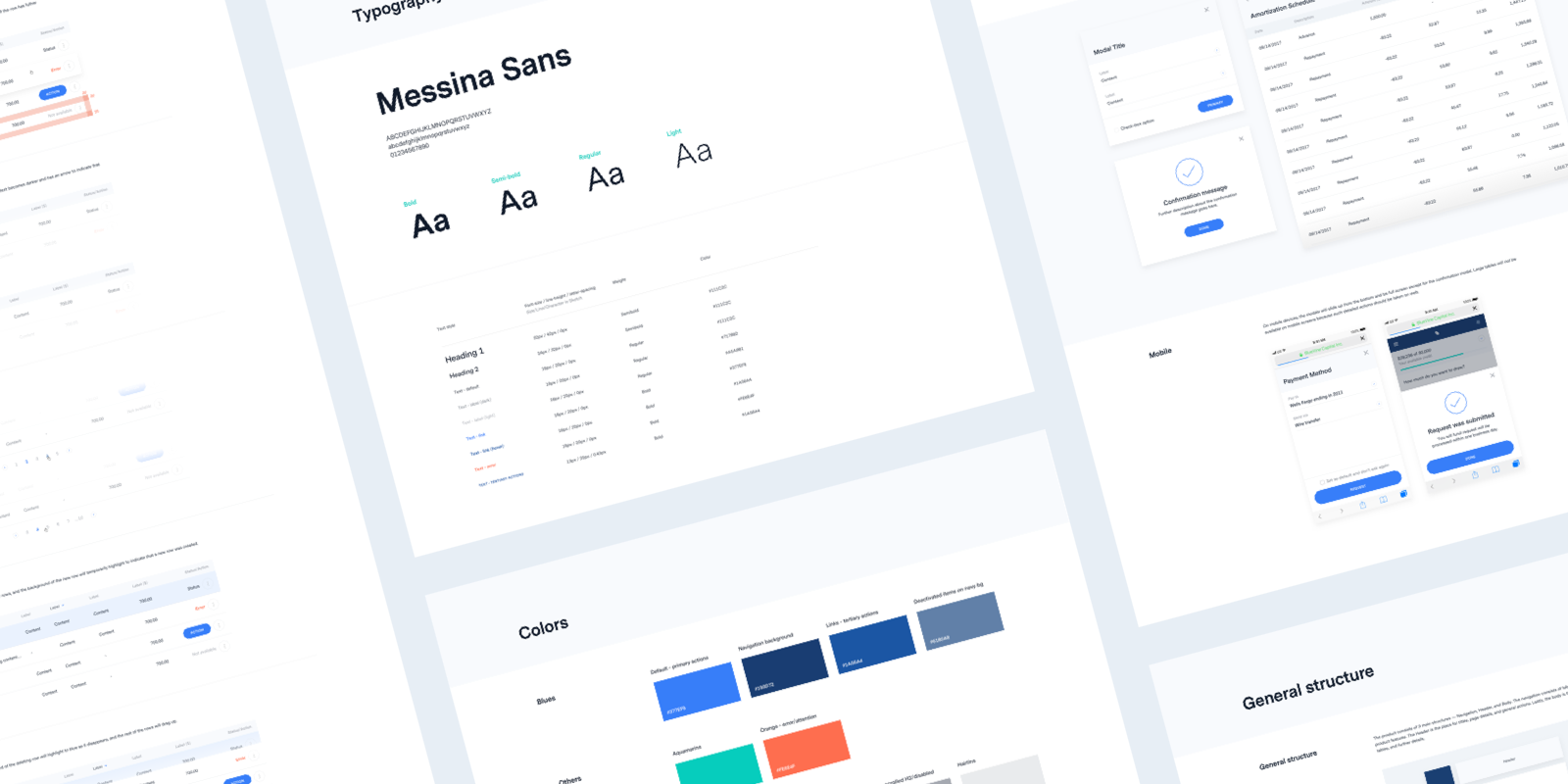
スタイルガイド

引用 : BlueVine Product - Style Guide at dribbble
スタイルガイドとは、デザインのルールなどを定義したもので、具体的には以下のような項目を構造化しガイドライン化します。
- タイポグラフィ
- カラーパレット
- アイコンセット
- スペーシングのルール
- 禁則事項
視覚的なルールやレイアウトの細かい規則、行ってはいけないことなどを項目ごとにまとめます。
このスタイルガイドに従い制作を行うことで、全体で統一の取れたデザインを作り上げたり、一定のトーンやマナーを維持することが可能になります。
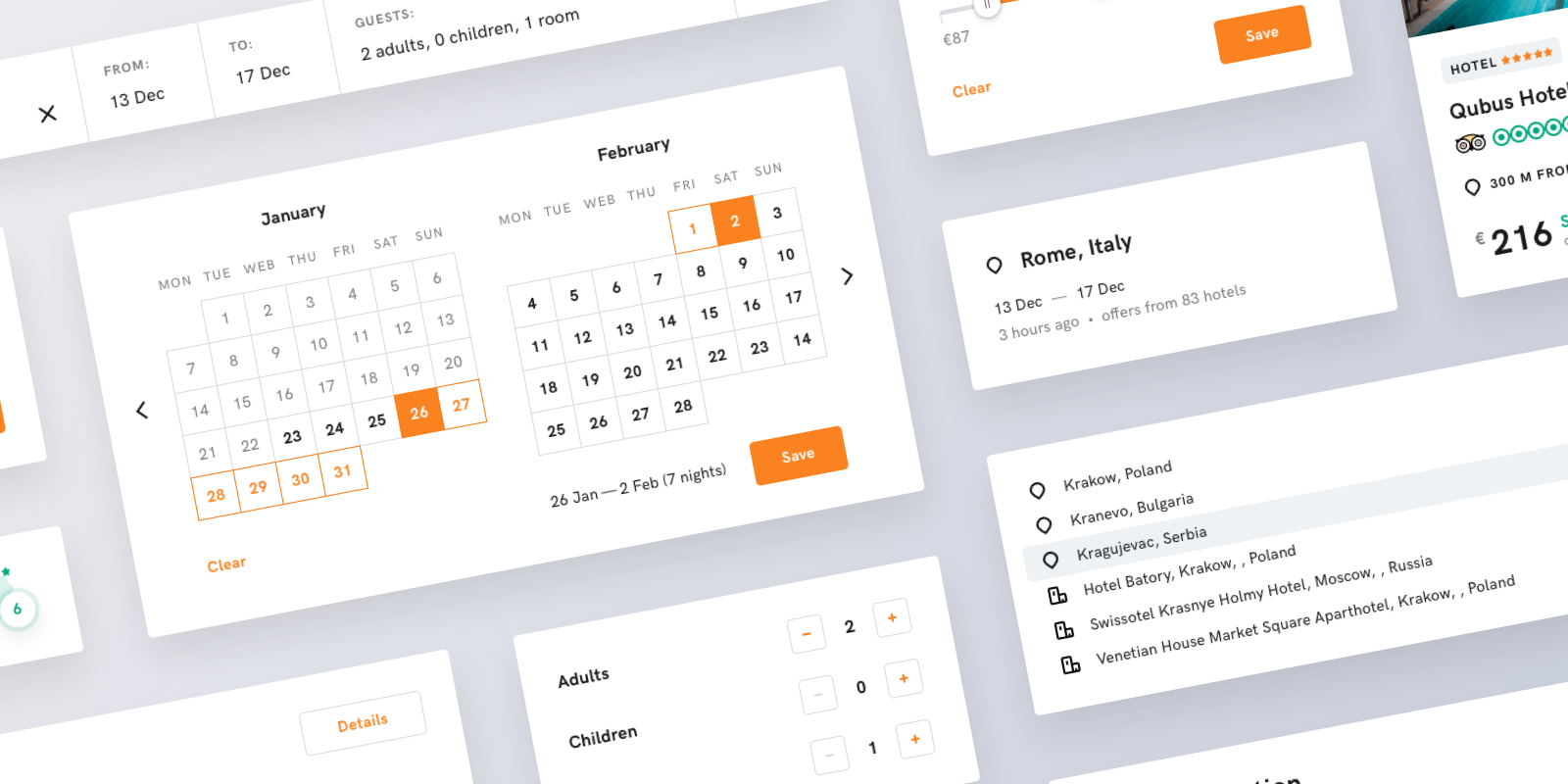
コンポーネントライブラリ

引用 : Bidroom - Components at dribbble
コンポーネントライブラリとは、UIのパーツをパターン化して定義したもので、具体的には以下のような要素をモジュールとしてコンポーネント化します。
- ナビゲーション
- ボタン
- フォーム
- リスト
- タブ
Angular MaterialやVuetifyなどをイメージしていただければ分かりやすいかもしれません。
UIのパーツをhtmlやCSSやJavaScriptなどのコードとして定義し、コンポーネントとして取り扱えるようにすることで、均一の取れた画面作成と作業の効率化が図れます。
デザインシステム事例
ここでは、デザインシステムの事例をいくつか紹介します。
シンプルにまとめられたものからユニークな表現をしているもの、デザインの詳細をとても細かく説明しているものなど、デザインシステムの作成の際に役に立ちそうな事例を集めました。
また、ビットバンクで実際に使っているサービスのデザインシステムや、導入しているツールや技術を用いて作られているデザインシステムなども合わせて紹介します。
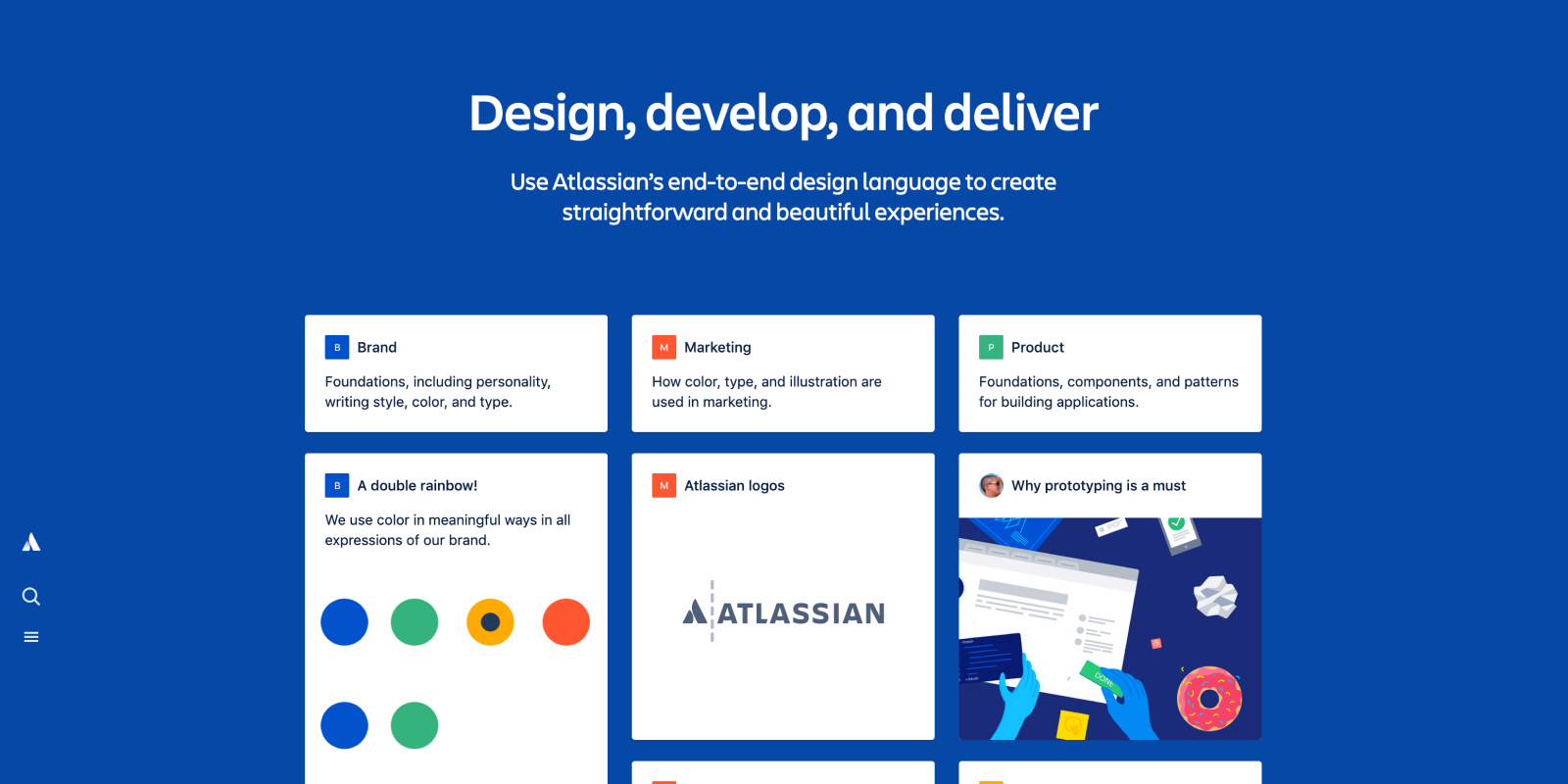
Atlassian Design Language by Atlassian

Atlassianは主にエンジニアや開発者を対象としたアプリケーションを中心に開発していて、GitリポジトリホスティングサービスのBitbucketなどが有名です。
こちらのデザインシステム「Atlassian Design Language」は、Brand、Marketing、Productの3つのセクションに分かれているのが特徴的で、それぞれの特色に合わせてガイドラインやコンポーネントが分けて管理されています。
いくつかの項目がログインが必要で関係者専用となっていて、実際にこちらのデザインシステムを利用し開発・運用を行っていると推測できます。
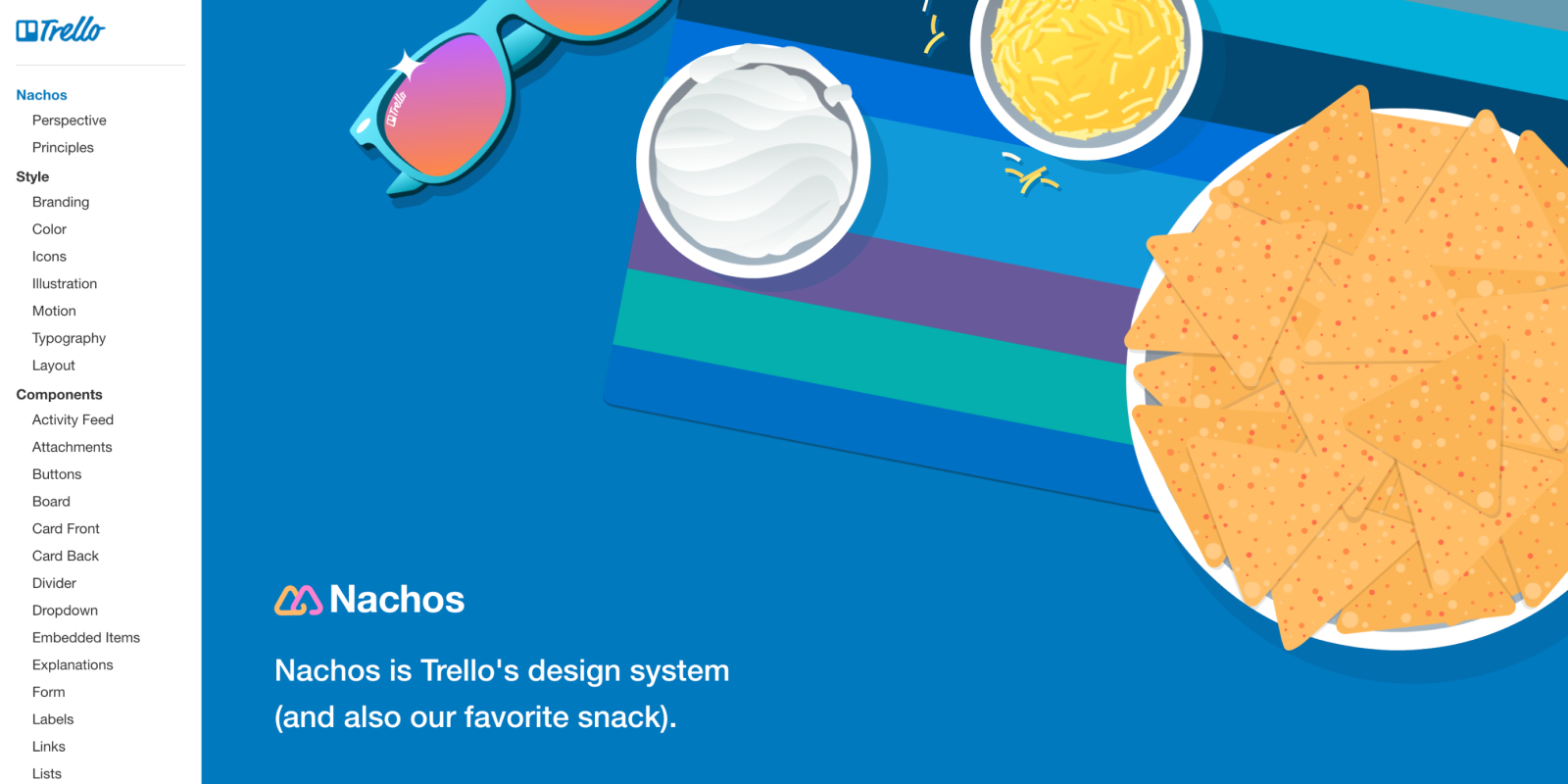
Nachos by Trello

「Nachos」というユニークな名前のこちらは、Trelloというタスク管理ツールのデザインシステムです。
イラストを多く使ったTrelloのブランディングイメージを体現するような、個性的な雰囲気を漂わせています。
アイコンやボタンの余白の取り方など細かい部分まで、グラフィカルに分かりやすくまとめられています。
Lexicon by Liferay

Webシステム構築のためのオープンソースのフレームワークを開発するLiferayのデザインシステムです。
「Lexicon」という名前がつけられたデザインシステムは、インタラクションなども施されたトップページが印象的でコンポーネントやカラーなどの基礎的なライブラリなど、利用頻度が高そうなものがピックアップされています。
バージョンがv1.0、v2.0といった具合に切り替えられるようになっていて、プロダクトと共にデザインシステムも進化させてきたと思われます。
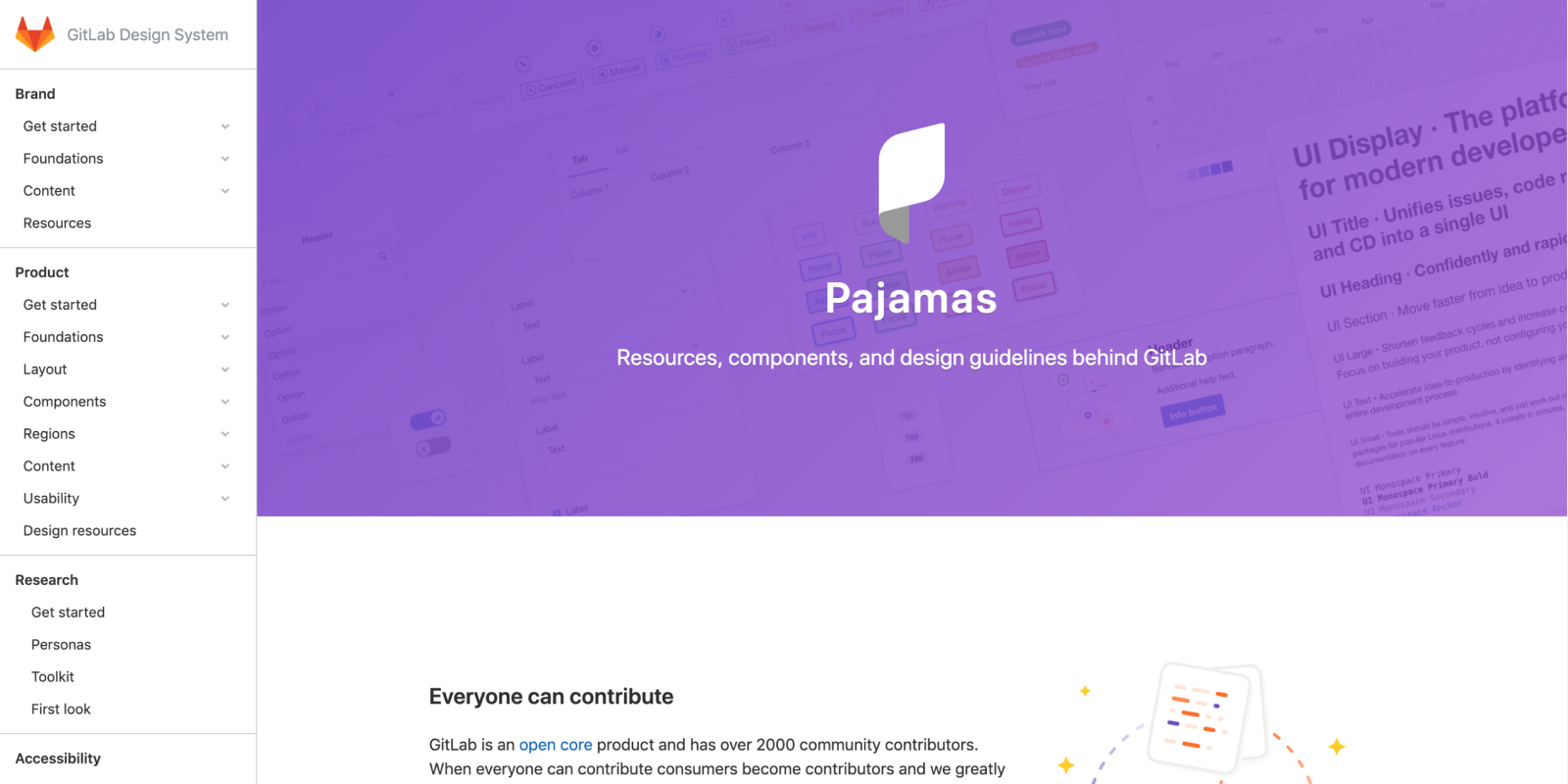
Pajamas by GitLab

GitLabはWebアプリケーションのGitリポジトリホスティングサービスで、ウィキ作成機能なども兼ね備えており多くの企業で導入されています。
ビットバンクでも他のリポジトリホスティングサービスと併用する形で導入していて、このブログのリポジトリはGitLabで管理されています。
「Pajamas」という名のデザインシステムは独自のシンボルマークなども配していて、シンプルながらもひとつのプロダクトとしての主張が感じられます。
ルールやガイドからコンポーネントまで、非常に無駄がなくすっきりとまとめられている印象です。
Arui-Feather by AlfaBank

「Arui-Feather」はコーポレートカラーの赤が印象的な、ロシアの大手銀行Alfa Bankのデザインシステムです。
どのサイトもとてもスッキリとしたトーン・マナーやUIで統一されていて、こちらのデザインシステムによってしっかりクリエイティブがコントロールされている印象を受けます。
クリエイティブ系SNSであるdribbbleのチームアカウントなども活用していて、こちらにはイラストなどの制作物が公開されています。
デザインやクリエイティブに関しても情報設計や信頼感のあるデザインなど、同じ金融の分野として参考になる部分が多くあると感じました。
Clarity Design System by VMware

主に仮想環境などのシステムやアプリケーションを提供するVMwareは、「Clarity Design System」というデザインシステムをリリースしています。
Clarityの名のとおり無駄のないレイアウトで、明快に分かりやすくパターンやコンポーネントがまとめられています。
デザインのテンプレートファイルやAngularのコンポーネントライブラリも用意されています。
Angularはビットバンクの開発でも使用されているので、コンポーネントの構造化など非常に参考になります。
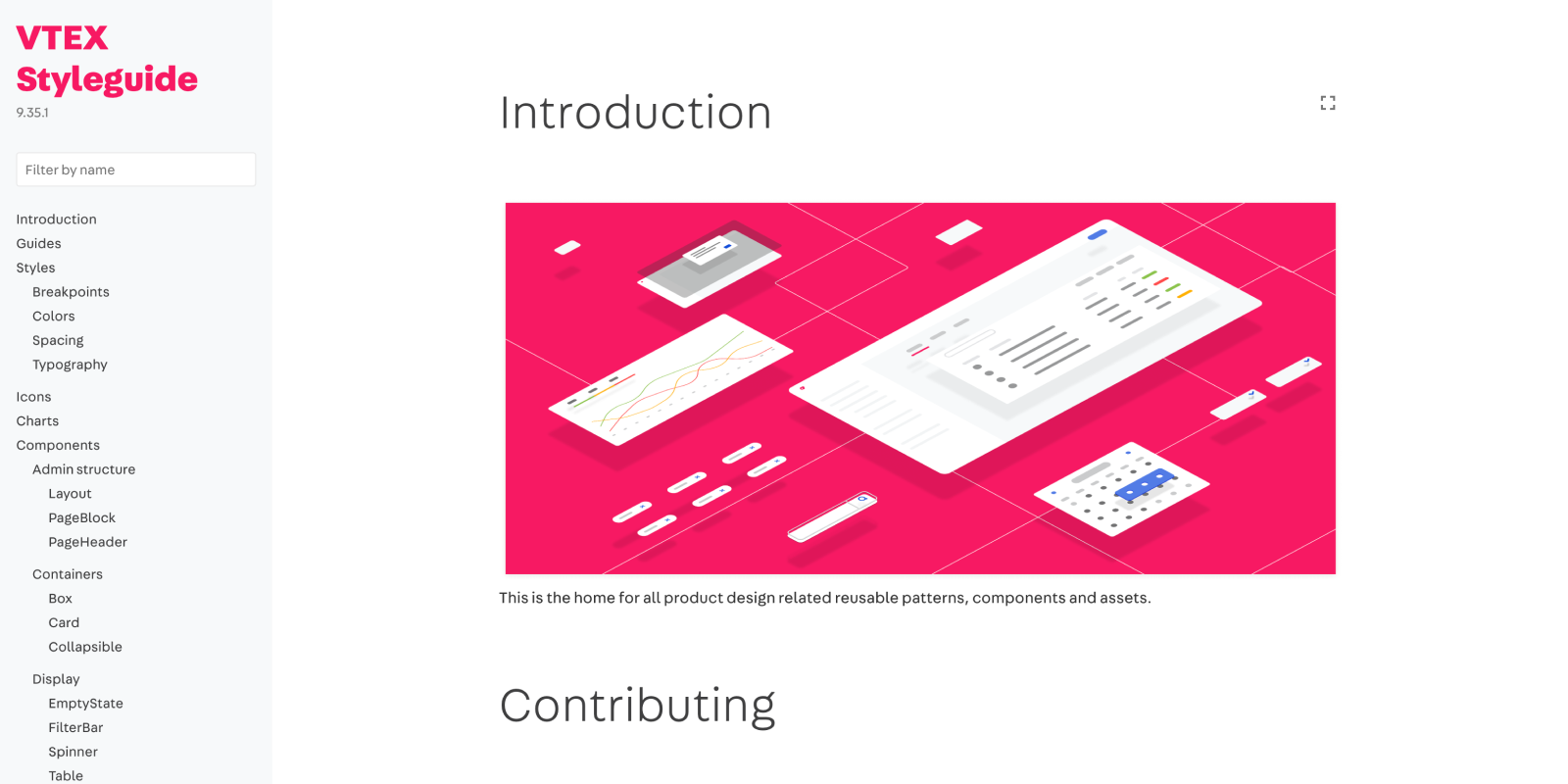
VTEX Styleguide by VTEX

VTEXはクラウドコマースプラットフォームでBtoCからBtoBまでさまざまなソリューションを展開しています。
デザインシステム 「VTEX Styleguide」はスペーシングやタイポグラフィなど細かくルールが決められていて、どのような領域にでも対応できるような汎用性を感じます。
スタイルガイドやコンポーネントのパーツは、最近人気のデザインツールであるfigmaで作られたものが公開されています。
ビットバンクでもfigmaを活用してデザインを行っていますので、ガイドラインやパターンのまとめ方などとても参考になります。
最後に
デザインシステムは作業の効率化や大規模開発におけるクリエイティブの均一化を図ることを可能にします。
また、ひとつの指標として制作過程の最初から最後までにつながりを生み、ブランディングからデザインやコードまで一貫したクオリティを保つという効果もあるでしょう。
ガイドラインやコンポーネントを作ることが目的ではなく、それによりデザインの目的や原則を共通認識とし共有して、効率的にクオリティの高いプロダクトやサービスを作り上げることが最終目的なのではないでしょうか。
今回、この記事を書くにあたって「Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド」というデザインシステムについて書かれた本を参考にさせていただきました。ご興味のある方はぜひご覧になってみてください。
ビットバンクでもデザインシステムの概念や手法を取り入れて、今後もより良いプロダクトやサービスをお届けできればと思います。