はじめに
こんにちは。
エンジニアの taptappun です。
今回紹介する GatsbyJS ですが、ビットバンク社内のプロダクトではまだ活用されていません。
しかし個人的に以前から勉強しており、社内で共有したところその特徴、特性と相まって社内で使用する機運が高まってきたので今回その特徴や内容について紹介していきます。
GatsbyJSとは?
React ベースの静的サイトジェネレーターです。
静的サイトジェネレーターとは?
静的サイトとは、具体的には HTML のことになります。
つまり最終的には HTML ファイルを生成するツールのことを 静的サイトジェネレーター(Static Site Generator(略称: SSG)) といいます。
GatsbyJSのライバル達
GatsbyJS はReactベースの SSG でありますが、その他の Web フロントエンドフレームワークをベースにしたものや GatsbyJS 以外の SSG もあり、以下のようなものになります。
| フロントエンドフレームワーク | 静的サイトジェネレーター | Githubの Starの数 |
|---|---|---|
 Vue.js |
 NuxtJS |
32.5k |
 React |
 Next.js |
58.3k |
 React |
 GatsbyJS |
48.1k |
 Angular |
 Scully |
1.9k |
またベースとなっているフロントエンドフレームワークベース以外の SSG と各種比較したものは以下のようになります。

(Next.js と Gatsby の比較 より引用)
静的サイトジェネレーター(SSG)が注目されている理由
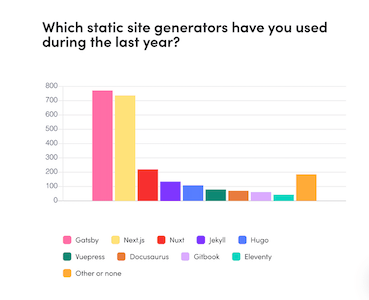
近年、SSG が人気となり注目を集めてきています。(上記 Github の Star 数の多さにも表れています)
このように SSG が注目されている最も大きな理由は 静的サイトだけで動的サイトのような Web サイトを作成できるから です。
静的サイトについて
Web サイトには 動的サイト と 静的サイト の 2 種類が存在します。
動的サイトとは
アクセスした時の状況に応じて異なる内容が表示されるWebページ
であり、静的サイトとは
何度アクセスしても同じものが表示されるWebページ
を指します。
静的サイトの特徴
動的サイトと静的サイトでは多くの場合、それぞれ以下のような処理の流れでサーバーから HTML が返されます。
このような処理の流れのため、静的サイトでは動的サイトと比べて以下の特徴があります。
- 表示速度が早い(Response する内容が不変なのでキャッシュすることができるため)
- 運用に必要なサーバーコスト(費用、負荷両方とも)が低くなる(必要なサーバの種類が少なく、表示速度が早いためサーバー負荷が低下する)
- 最終的に HTML のみが抽出されるのでセキュリティインシデントが発生する可能性が低い
また近年の Web フロントエンド技術の発展により、SPA(Single Page Application) が普及してきたため静的サイトであっても動的サイトのように動かせるようになってきました。そのため SSG への注目度が高まってきています。
その他静的サイトジェネレーターで開発するメリット・デメリット
上記であげた特徴の他に SSG にて静的サイトを作成するメリット・デメリット及びその対応方法として以下のものが挙げられます。
メリット
- WEB サイトの表示に必要なリソースを全て Git の管理下に置くことができる
デメリット
- 変数を扱うことができない → 変数が必要になる場合は別途 API サーバーを用いてそこから情報を取得する
参考
静的サイトの配信先
静的サイトの配信先としては主に CDN を使用して配信を行います。主によく使われる配信先として以下のものが挙げられます。
| 名前 | 費用 | 概要 |
|---|---|---|
 Netlify |
無料〜 | Gitホスティングサービスからの継続的デプロイ(CD)機能あり 若干だが動的のAPIの関数を使用できる |
 Cloudflare |
無料〜 | サーバ機能の各種細かいオプションを設定できる |
 Github Pages |
無料 | Githubで開発しているプロジェクトを配信している場合にのみ使用できる |
 Firebase Hosting |
無料〜 | Firebaseのサービスのうちの一つ その他のFirebaseのサービスとの活用がしやすい |
 AWS S3 +  Cloudfront |
0.023USD/GB~ | AWSを活用して配信する場合の構成 |
 Gatsby Cloud |
無料 | Gitホスティングサービスからの継続的デプロイ(CD)機能あり GatsbyJSを使用したプロジェクトで使用可能 |
GatsbyJS について
GatsbyJS の特徴
GatsbyJS の特徴として以下のものが挙げられます
- Node.js での開発・活用
- Typescript で開発することも可能
- ベースとなる React での開発に必要なものの多くがあらかじめパッケージングされている
- 各種データソースからコンテンツを取得する方法として GraphQL が標準化されている
- 数多くの Starter(サンプルプロジェクト)を活用して手軽にリッチな Web サイトを作成する土台を作ることができる
- SEO 対策も完備
- プラグインシステムがある
- テーマシステムがある
上記の中で特に 6., 7., 8. の特徴は Wordpress と類似した特徴となります。
なお、GatsbyJS は SSR(Server Side Rendering)にも一応対応していますが標準的にはこの機能は OFF になっています。
Next.js について
React ベースの SSG としては GatsbyJS の他にも Next.js があり、GatsbyJS を上まわる人気となっています。
Next.js は主に
- SSR(Server Side Rendering)を活用した開発が主
- フレームワークとして機能
- 大幅な変更がおこる
個人的には SSR(Server Side Rendering) は衰退していき、SSG が Web フロントエンドの主流となっていくと考えているのでプロジェクトとして活用するのならば GatsbyJS の方がいいと考えているので GatsbyJS の活用を推し進めています
GatsbyJS を活用する上でのデメリット
- 日本語の記事が少ない → 英語の記事がほとんどで日本での知名度や普及はまだまだ足りない
- コミニュティの活発さがまだ足りない
- エディタ機能はまだほぼない → 希望の形にカスタマイズするにはまだソースコードを多く編集する必要がある
React,gatsby-config,GraphQLなどの開発には独特な技能への知見が必要になる- GUI を使ったノーコードでの Web サイトの制作ツールなどはまだ乏しい
- まだテーマやプラグインがそれほど多くない
Wordpressについて
Wordpressとは?
Web 上の 38%のサイトが Wordpress を使って作られています。世界で最も Web サイトの制作に使われているツールが Wordpress です。
Wordpressの特徴
- PHP による動的ページの作成
- PHP が使われているので基本的には MySQL とセットで使用される
- エディタ機能が優秀でテーマやテンプレートやプラグインが豊富にあるのノーコードでリッチな Web サイトの制作が可能
- 動的サイトを生成しているので PHP の脆弱性などへの対応など運用していく中で定期的にメンテナンスが必要になる
- 動的にサイトを生成しているので表示までが遅い
Wordpress が駆逐されるためには?
Wordpress の特徴の中にある通り、Wordpress にて Web サイトを運営していく場合その運営コストが多くかかるため
エンジニアなどからの評判はよくないのが現状です。
個人的には GatsbyJS では Wordpress と類似している機能が多くあり、Wordpress の課題の多くが解決されているので Wordpress からののり換えが促進されることを願っています。
しかしそのためには GatsbyJS のデメリットの解消が必要であると考えています。
GatsbyJS で Web サイトを開発していく
以降では GatsbyJS を使用した Web サイトの作成方法について簡単に紹介していきたいと思います。
GatsbyStarter の紹介
まず GatsbyJS を使用して Web サイトを作成するにあたり、個人的に魅力的だなと思う Starter をいくつか紹介します。
| 名前 | 画像 | 概要 |
|---|---|---|
| gatsby-casper |  |
ghost のような Blog サイトを GatsbyJS にて作成する場合のサンプル |
| gatsby-starter-firebase |  |
Firebase Authentication を使用した認証、ログインを行い、ログイン情報を保持、管理していく web サイトを作成するためのサンプル |
| gatsby-starter-infinite-scroll |  |
無限に画像をスクロールして表示していく様子の web サイトを構築する場合のサンプル |
この他にも
Starter Library | Gatsby より多くの Starter がありますので探してみてください。
GatsbyJS で Starter を起動してみる
GatsbyJS にはTutorialがあり、こちらにて詳細な説明がなされています。
まずはGitとNode.jsとYarnをインストールします。(詳細は省略)
そしてGatsbyCLIをインストールします。
npm install -g gatsby-cli
GatsbyCLI をインストールしたら
目当ての starter をインストールします。
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
上記 URL の部分に各種目当ての Starter プロジェクトとプロジェクトのタイトルに変更することで他の Starter を導入することができます。
Starter が作成できたらルートディレクトリにて
gatsby develop
と入力して実行することでサーバが稼働します。
サーバが稼働したら http://localhost:8000/ にアクセスすることで web サイト内容を確認することができます。(gatsby develop はホットリロード付きなので内容を編集したら自動的に更新されます)
また gatsby develop に対応するコマンドが package.json 内の script の部分に記載されているので yarn run script名 や npm run script名 にて実行することもできます。
実際に CMS などに配信するために HTML を生成するためには
gatsby build
無事に build が完了すると public/ 以下に成果物が生成されます。この内容を各種 CMS にアップロードすることで Web サイトとして公開されその内容を確認することができます。(ローカルで確認するためには index.html を開
と確認できます)
GatsbyJS の開発における簡単な Tips
ブログを書く(追記する)
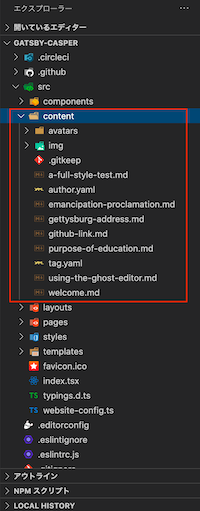
gatsby-casper のような多くの Starter では特定の場所と特定のフォーマットの mdファイル(Markdown ファイル)を設置することで自動的に新しい blog ページとして追加されます。(gatsby-casper の場合、以下のように src/content/ 以下に mdファイル を設定すると記事が新しい記事が追加される)

Blog として記事を更新していくような Web サイトを作成する場合、このような mdファイル(Markdown ファイル) を新規に追加していくことで新しい記事として追加公開が可能になります。
Gatsby Plugin をインストールする
package.json を活用しているので Plugin も npm 経由でインストールします。
インストールした Plugin を使用するためには gatsby-config.js に使用したい Plugin の情報を追記していくことで GatsbyJS の中で Plugin を使用することができます。
GatsbyJS にて表示するページの編集
React を使用しているため特定のページがここにあると決まっているわけではありません。しかし、多くの場合、表示している該当となるページは src/pages/ 以下のそれぞれのファイルにてページを構成しています。
そのためこちらの js, ts ファイルを修正することで該当のページの更新が行われます。
さいごに
今回は社内のプロジェクトとして活用されるかもしれない GatsbyJS についての紹介簡単な使い方について紹介しました。日本での活用例がまだ少ないので是非皆さん GatsbyJS を活用してその情報を共有していただき、コミニュティを盛り上げていければと思います。