はじめに
こんにちは、QAチームのsatoshiです。
QAチームでは、当社で提供してるサービスのQAを行う傍らで、テストの自動化などをとおして業務効率化にも取り組んでいます。
今回は、QAを行う際にリモートワークにおける「スマホ端末でのテスト環境」における課題を解決する試みをご紹介したいと思います。
背景
ビットバンクはいま、リモートワーク体制に移行しており、QAチームの業務(開発案件におけるテストなど)も完全にリモートワークで行っています。
QAチームは様々なアプローチでアプリケーションのテストを行っていますが、その中で、スマホ端末を直接操作して行うテストがあります。
リモートワークに移行後、ひとまずは事前に購入したテスト用端末をQAチームのメンバーで複数台ずつ持ち帰って、自宅でテストを行うこととしました。
ひとりあたり全機種とするには大量のスマホ追加購入などの論点があったので、一旦は各メンバーごとに機種を割り振りました。
課題
ここでひとつ課題がありました。
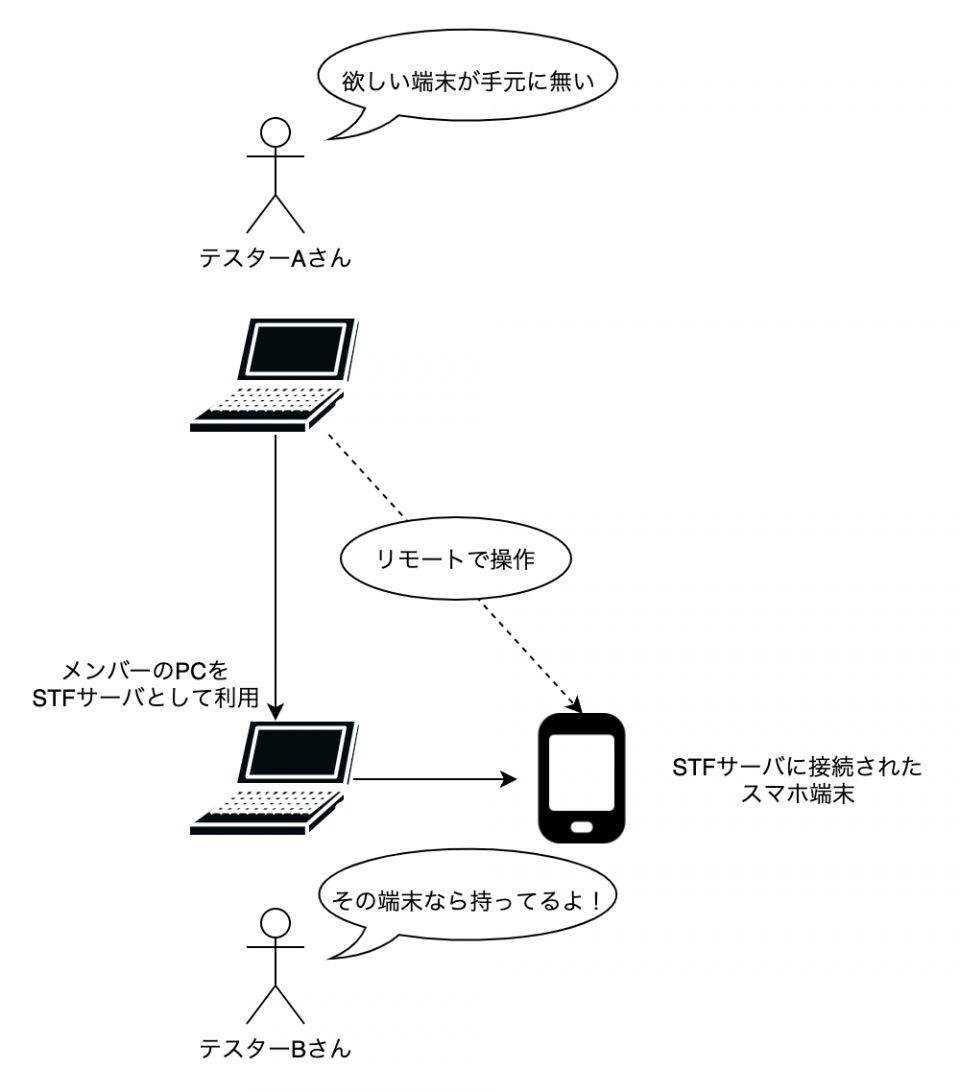
テストの過程で機種依存の有無を確認するために特定の機種でテストをしたいとき、自分の手元にはテストしたい機種が無いことがあります。
そのような場合は、オンラインを通してその機種を持っているメンバーにテスト依頼をする必要があるのですが、明らかに作業効率が悪いと思います。
そこで解決策を考えてみました。
ソリューションイメージ
- STFを利用する
- QAチームメンバーのPCを用いたP2PもしくはSTFサーバを立ててリモートで端末アクセスを可能にする
P2Pでの利用シナリオ

STFとは
STFってなに?
STFとは、「Smartphone Test Farm」の略です。
簡単に言ってしまえば、スマホ端末をリモートで操作できる具体的なツールです。
これを使うことで、STFをインストールしたPCにスマホ端末をUSB接続するだけで、他のPCからブラウザ経由でスマホ端末を操作することができます。
ピンチインやフリック等の操作を始め、
カメラでの写真撮影やログの取得など、スマホ端末でできることは、そのままできます。
(STFはエミュレータではなく、PCに接続した実機をブラウザで操作します)
なぜSTF?
私がSTFを仕事で最後に使ったのは数年も前のことなので、今ならSTF以外の選択肢もあるのかもしれませんが、手軽さと実績を鑑みて、STFを使うことにしました。
導入手順
ここでは、ローカルPCをSTFサーバと見立てて、ローカルPC上のブラウザから端末を操作するところまでをやってみます。
STFのインストール
構築環境
- macOS (Mojave) v10.14.6
- Node.js v9.11.2
- Homebrew v2.6.2
1. ADB(Android Debug Bridge)をインストール
- インストール
brew install --cask android-platform-tools
- インストール結果の確認
adb version
- 以下のようなメッセージがでればOK
Android Debug Bridge version 1.0.41
Version 30.0.0-6374843
Installed as /usr/local/bin/adb
2. 関連パッケージのインストール
- インストール
brew install rethinkdb graphicsmagick zeromq protobuf yasm pkg-config
3. STFのインストール
- インストール
npm install -g @devicefarmer/stf
- インストール結果の確認
stf --version
- 以下のようなメッセージがでればOK
3.5.0
STFの起動
- まずは、データベースを起動する
rethinkdb
- 続いて、STFを起動する
[インストール先]/node_modules/@devicefarmer/stf/bin/stf local
動作確認
ログイン
- ブラウザで以下のURLにアクセスする
http://localhost:7100/

- 初期ユーザでログインする
- Name : administrator
- E-Mail : administrator@fakedomain.com
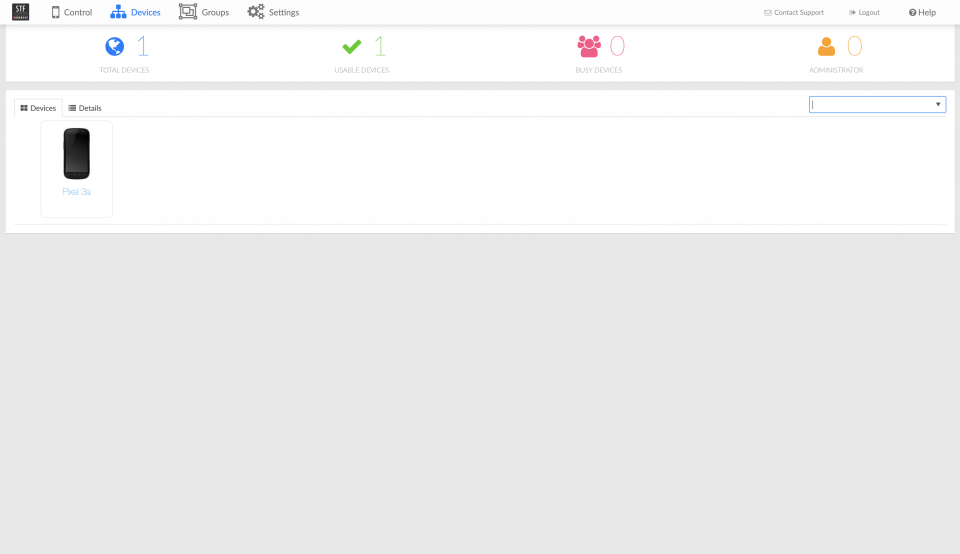
ログイン後

- ログイン後はこのように接続している端末の一覧が表示されます。
- ここで使いたい端末を選択すれば、利用可能な状態になります。
ブラウザアクセス

- 赤枠で囲った部分にURLを入力して"Open"をクリックすると、ブラウザが起動して任意のサイトに接続可能です。
使用可能な機能
カメラ
PCからブラウザ経由でスマホ端末を操作するという性質上、カメラを使うような操作には制約(撮影時のアングルや被写体の変更ができない)があるので、撮影のみが目的ならば問題ありませんが、被写体を変更する必要があるテストには向きません。
ブラウザやアプリ
ブラウザやアプリの操作は、普段スマホ端末を触っている時と遜色なく操作が可能です。
画面キャプチャもサクッと取得できるので、そういう点ではかなり便利じゃないかなと思っています。
感想
STFを使うことで、他のメンバーにテストを依頼せずとも必要な機種にアクセスして、自ら端末依存検証を行うことが可能になりました。
今回の動機以外に感じたメリットや、課題を挙げておきます。
メリット
業務効率もアップ
画面キャプチャ
実際のQAで個人的に使ってみたところ、
エビデンスとして必要な画面キャプチャを取得するのが圧倒的に早くなりました。
今まではスマホで画面キャプチャを保存してから、都度PCに転送していましたが、
STF上でワンクリックで画面キャプチャを取得し、PCでそのまま保存するだけです。
転送の必要が無い為、大幅に業務効率が向上しました。
操作性(キーボード、マウス)
文字入力がPCのキーボードを使って入力できる為、特に長文を入力することが楽になりました。
ただ、画面の操作はマウスで行う為、慣れるまでは若干時間が必要です。
ログ取得
スマホ端末のログがリアルタイムに取得・表示可能です。
その為、テスト中に画面上は問題なく動作していても、ログ上には、Errorが出ている。というような場合にもすぐに気づくことが可能です。
パフォーマンスも問題なし
PCからブラウザ経由でスマホ端末を操作する為、操作にラグが発生するかな?と不安でしたが、今回触ってみたところ、ラグもほとんど感じられないレベルにサクサク動作しており、チャート画面や取引板などのテストにも十分に耐えられる印象です。
課題
STFはリモートワーク体制での業務使用に耐えられると感じていますが、STFそのものにいくつかの課題が残っています。
iOSはSTFが未対応
現在は、Androidのみの対応となっています。iPhoneにも対応されるとより効率よく業務が行えます。
ロードマップは出ていますが、Node.js v14移行が必要(但し、後述のとおりSTFはv9までしか対応していない)
https://github.com/DeviceFarmer/stf/issues/35
Node.jsの動作バージョンが古い
Node.jsもv10以降が未対応になっています。
すでにNode.js v9自体はサポートが切れていることもあり、セキュリティ等の懸念からサポート中のバージョンが利用できると安心して利用できます。
Node v14.x lts対応は議論中です。
https://github.com/DeviceFarmer/stf/issues/148
おわりに
現在は、実験的にQAチームメンバー同士でのP2Pで、STFを用いたリモートアクセスを検証しています。
ある程度うまくいくことが証明できたら、今はもう人のいない弊社オフィスにSTFサーバを立ててワークフローに組み込みたいと考えています。



