どうもkoarakkoです。今回はAmazon Web Services(以下AWS)のAmazon Elastic Container Service(Amazon ECS)を使ったBlue Green Deploymentについて書きたいと思います。
Blue Green Deploymentとは?
Blue Green Deploymentとは、開発用DB(以下Dev)と本番用DB(以下Prod)を同時に稼働させ、テストが終わったタイミングでバサッとDevとProdを切り替えるデプロイメント手法の一つです。DevからProdまたはProdからDevへの切り替えを瞬時に行うことができるのが特徴です。
さあ、ここで考えてみましょう
もし、あなたが本番へ切り替えたあと、何か不都合があった際に、旧環境への切り戻しを早急にやらなければならないシチュエーションがあるかもしれません。
そんな時に、Blue Green Deploymentを使うのです。
例えば、あなたはGitHubで管理されたアプリケーションを本番環境にデプロイしました。デプロイ後、アプリケーションでバグが見つかり急いで旧環境に戻さなければなりません。
そのとき以下のような手順を踏むことでしょう。
Blue Green Deployment未実装の場合
- GitHubのアプリケーションソースコードを修正
- 何らかの方法で対象サーバへデプロイ
- 切り戻し完了
しかしこれでは作業者の負担を高め多くの時間を要してしまいます。
続いて、Blue Green Deploymentを採用した環境では、
Blue Green Deployment実装した場合
- Blue Greenの向き先を変更
- 切り戻し完了
そうです。たったこれだけでいいのです。
早速試してみる
早速試してみようと思います。
検証にあたってAWS sampleに公開されているecs-blue-green-deploymentを使用します。
事前準備
# サンプルのPHPをforkする
https://github.com/aws-samples/ecs-demo-php-simple-app
# ecs-blue-green-deploymentをgit cloneしてローカルPCに持ってくる
git clone https://github.com/awslabs/ecs-blue-green-deployment
#CloudFormationテンプレート保管用のS3を作成する
事前準備は以上です。
CloudFormationでプロビジョニングする
デプロイするシェルが提供されているので、これを実行して環境をプロビジョニングしていきます。
$ bin/deploy
+ echo -n 'Enter S3 Bucket to host the templates and scripts > '
Enter S3 Bucket to host the templates and scripts > + read bucket
<backet-name>
+ echo -n 'Enter stackname to create or update the stack > '
Enter stackname to create or update the stack > + read stackname
ecs-blue-green-deployment
+ echo -n 'Enter GitHub User > '
Enter GitHub User > + read GitHubUser
<GitHub Username>
+ echo -n 'Enter GitHubToken > '
Enter GitHubToken > + read GitHubToken
<GitHubToken>
(出力が長いので一部省略)
Waiting for changeset to be created..
Waiting for stack create/update to complete
Successfully created/updated stack - ecs-blue-green-deployment
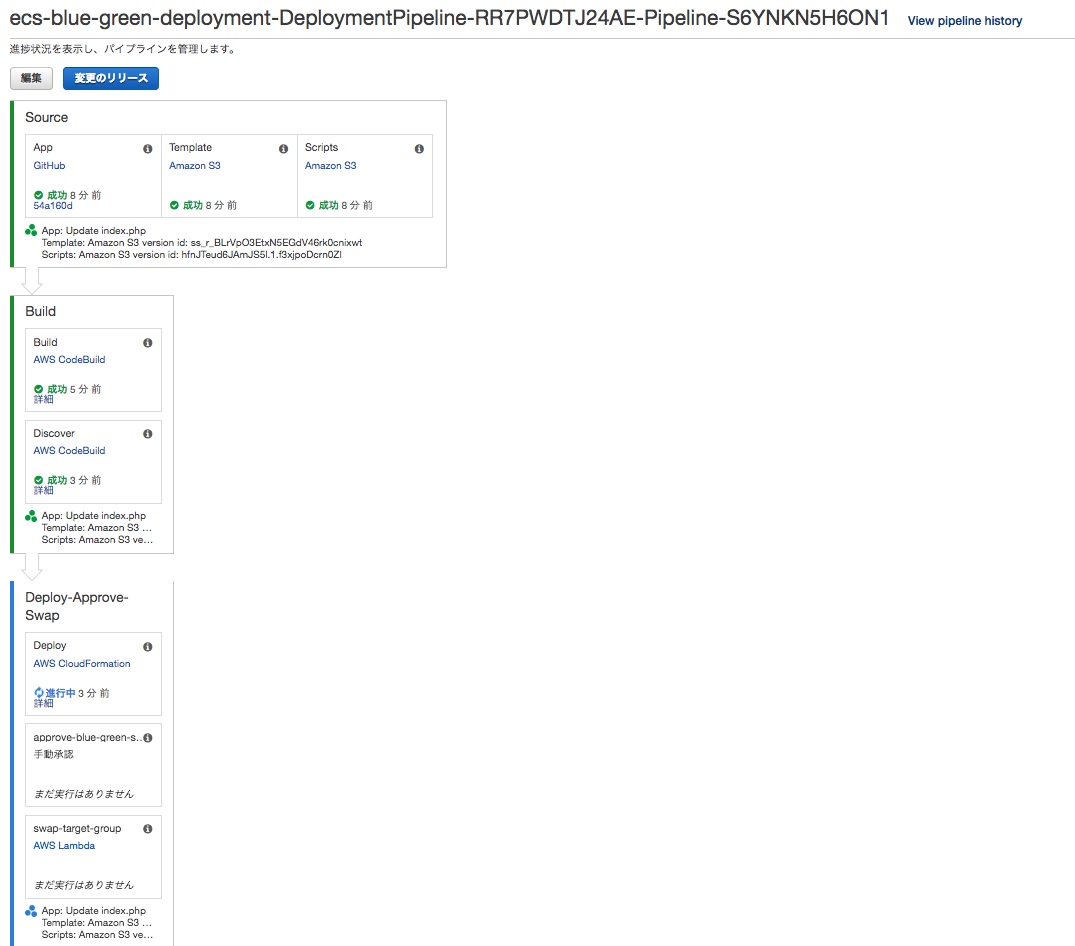
これが、Successfully created/updated stack - ecs-blue-green-deploymentになると、CodePipelineが構築されます。

このあと、20分くらい待ちます......
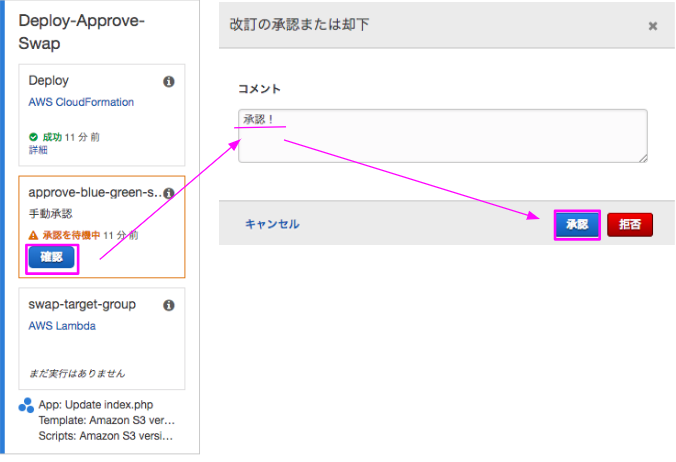
CodePipelineを確認すると、手動承認で待機状態となっています。
Blue Greenで切り替えてみる
これを承認するとLambdaが起動してBlue Greenで環境が切り替わります。初期構築時は、旧環境が無いため、BlueとGreenで同じ環境がデプロイされるので、サンプルコードを変更して再度CodePiplineを発火させることで、Blue Greenすることを確認できます。

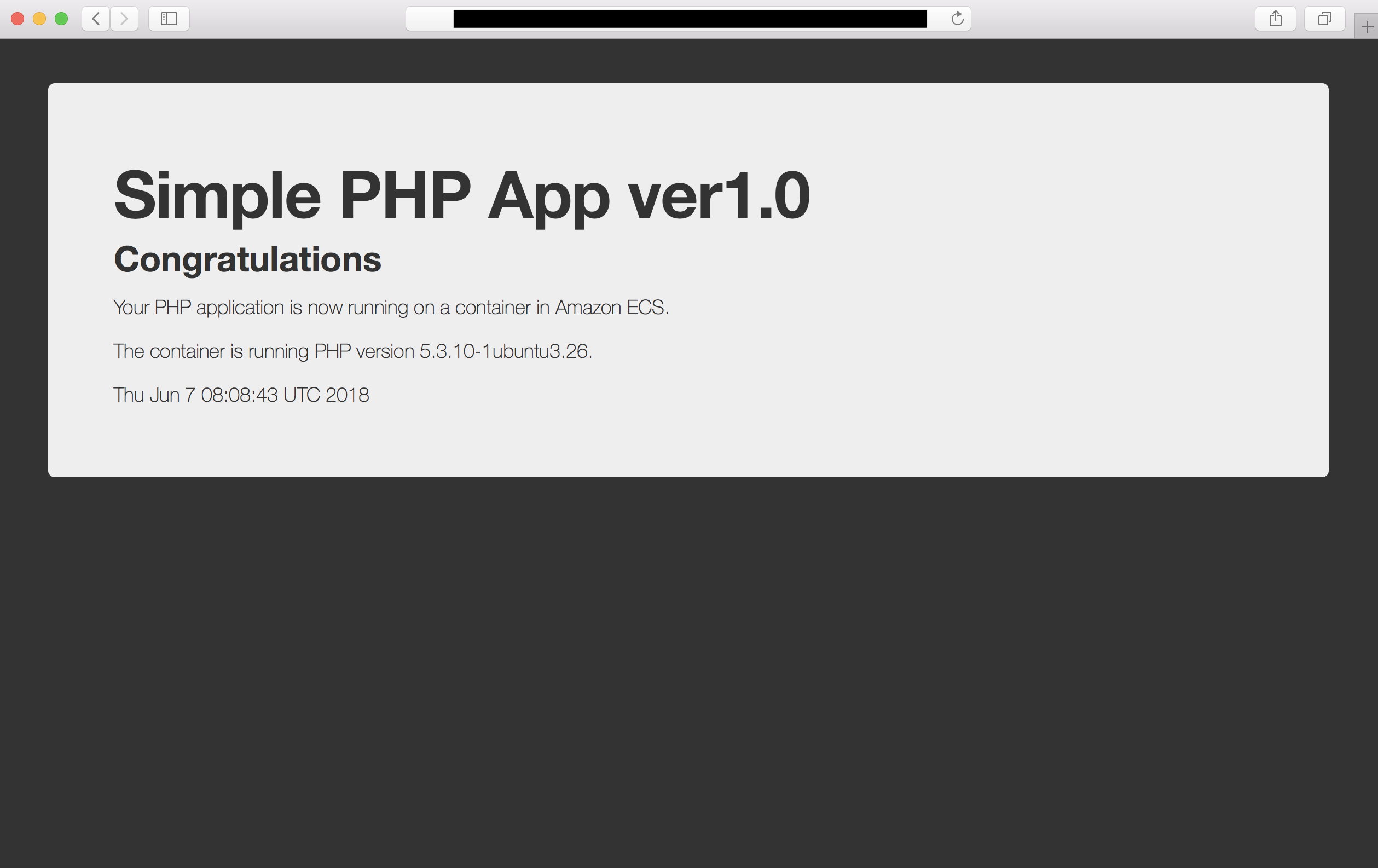
切り替え後にブラウザで確認してみます
サンプルコードを変更後、実行した結果がこちらになります。
BlueとGreenで環境がスワップしていることが確認できるかと思います。
Blue環境
http://(elb-dns-name)/

Green環境
http://(elb-dns-name)/:8080

ポート番号のマッピングは以下の設定となっています。
http:
- Blue: 80
- Green: 8080
https:
- Blue: 443
- Green: 8443
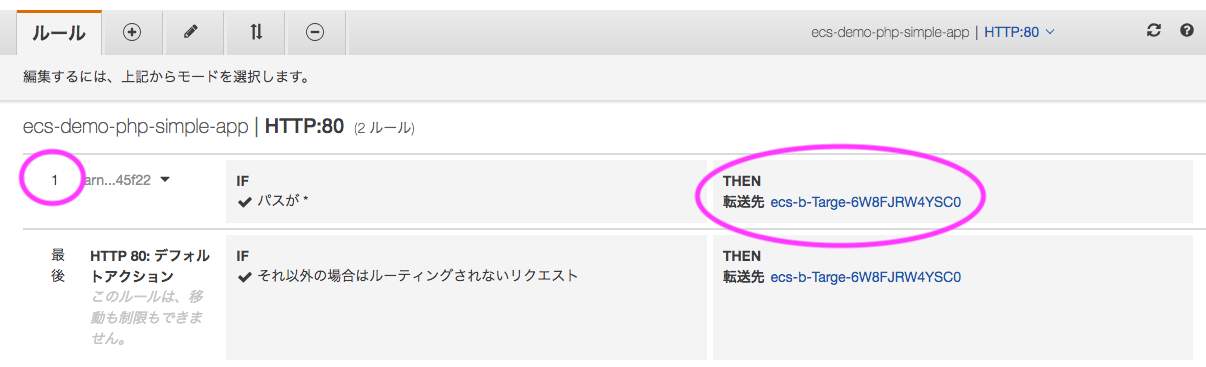
Blue Greenの切り替えロジック
Blue Greenの切り替えはELBのリスナールールのプライオリティ1の転送先を書き換えることによって実現しています。設定画面上では以下の箇所が該当します。

ソースコード上では以下の箇所が該当します。
123-135行目:blue_green_flip.py
livetgresponse = elbclient.describe_rules(ListenerArn=livelistenerarn)
for x in livetgresponse['Rules']:
if x['Priority'] == '1':
livetargetgroup = x['Actions'][0]['TargetGroupArn']
liverulearn = x['RuleArn']
betatgresponse = elbclient.describe_rules(ListenerArn=betalistenerarn)
for x in betatgresponse['Rules']:
if x['Priority'] == '1':
betatargetgroup = x['Actions'][0]['TargetGroupArn']
betarulearn = x['RuleArn']
ハマったところ
古いECS AMIを利用するコンテナが立ち上がらない
検証時に、CFNテンプレートに記載されたAMIを使って構築をしたのですが、コンテナが立ち上がらない事象がおきました。おそらくECSエージェントのバージョンが古いことが原因かと思われます。
最後に
今回はECSのBlue Green Deploymontについて書きましたが、Fargateが7月東京リージョンGAということなので、Fargateの方でも検証しようと思います。
以上